Apa itu Kecepatan Halaman?
Istilah kecepatan halaman merujuk pada jumlah waktu yang dibutuhkan konten media atau halaman web Anda untuk diunduh dari server hosting website ke browser web sehingga pengunjung dapat melihatnya. Dengan kata lain, kecepatan halaman adalah durasi antara mengklik tautan dan tampilan setiap elemen pada halaman web yang telah diminta oleh browser.
Mengapa Kecepatan Halaman itu penting?
Kecepatan halaman adalah salah satu faktor penting yang digunakan Google saat meranking situs web. Ini dapat memiliki dampak besar pada SEO dari situs web Anda. Menurut tolok ukur Google, sebuah halaman web yang baik seharusnya memiliki hal-hal berikut:
- Indeks kecepatan rata-rata tidak boleh melebihi tiga detik
- Berat halaman rata-rata tidak boleh lebih dari 500kb
- Jumlah permintaan rata-rata tidak boleh melebihi 50
- Waktu rata-rata untuk byte pertama tidak boleh melebihi 1,5 detik

Optimalisasi kinerja situs web harus menjadi fokus utama dari situs web yang secara teknologi superior. Kecepatan muat halaman web Anda akan menentukan kesuksesan bisnis online Anda. Faktanya, kinerja situs web yang tidak mengesankan kemungkinan akan membunuh garis bawah bisnis Anda ketika pengguna kehilangan kesabaran karena siksaan menunggu situs yang lambat memuat. Menurut data dari Penelitian Aberdeen Group, sebuah situs web yang merespons secara instan akan memfasilitasi tingkat konversi yang lebih cepat; selain itu, setiap penundaan satu detik pada waktu pemuatan halaman Anda akan sangat mengurangi kepuasan pengguna sekitar 16 persen. Ini juga akan mengurangi tampilan halaman sekitar 7 persen.
Beberapa manfaat dari berinvestasi dalam kecepatan halaman adalah:
Tingkat pantulan yang berkurang
Anda akan menikmati banyak manfaat setelah mengoptimalkan halaman web Anda untuk kecepatan, salah satunya adalah penurunan tingkat pentalan karena hanya sedikit orang yang akan meninggalkan situs karena ketidak sabaran. Mungkin Anda sudah pernah menemui situs web yang membutuhkan waktu sangat lama untuk memuat. Data dari Google menunjukkan bahwa kesabaran kebanyakan orang habis setelah dua detik; oleh karena itu, Google mendorong pengembang web untuk memastikan situs dapat dimuat dalam satu detik. Apapun, bahkan hanya 250 milidetik, kemungkinan besar akan membuat perbedaan besar dalam keputusan pengunjung situs Anda.
Tingkatkan jumlah kunjungan orang ke situs web Anda
Setelah mengurangi waktu yang dibutuhkan halaman web Anda untuk memuat, orang akan mulai mengunjungi situs web Anda lebih sering. Sebuah laporan Kissmetrics menunjukkan bahwa sekitar 47 persen orang mengharapkan halaman web dimuat dalam waktu 2 detik dan sekitar 40 persen pencari akan meninggalkan situs web Anda jika halaman tidak dapat dimuat dalam jangka waktu tersebut. 40 persen lainnya kemungkinan akan pergi jika halaman web Anda tidak dapat dimuat dalam waktu 3 detik.
Jika hanya beberapa orang meninggalkan situs web Anda sementara yang lain tetap tinggal dan menghabiskan lebih banyak waktu di dalamnya, tingkat interaksi/keterlibatan akan meningkat. Jumlah tampilan halaman juga akan meningkat. Masing-masing dari hal-hal ini termasuk dalam sinyal peringkat yang digunakan Google.
Mesin pencari akan merayapi lebih banyak halaman web Anda
Menurut sebuah artikel di Yoast, setelah meningkatkan kecepatan halaman, Anda akan meningkatkan jumlah halaman web yang akan di-crawl dan diindeks oleh mesin pencari. Semakin banyak halaman web yang terindeks meningkatkan peluang peringkat halaman individu. Tapi bagaimana itu bisa terjadi?Google telah menetapkan bandwidth untuk korelasi antara kecepatan halaman dan crawling situs. Waktu pemuatan yang lebih lama mengurangi bandwidth dan oleh karena itu mengurangi jumlah halaman yang dapat berhasil di-crawl oleh Google.
Jika Google merayapi dan mengindeks situs web Anda, peluang untuk mendapatkan hukuman dan peringkat akan lebih baik. Dengan kata lain, peluang untuk menarik lebih banyak pengunjung akan lebih tinggi. Setelah Anda menarik pengunjung, halaman yang dioptimalkan akan mencegah mereka dari pergi.
Seberapa cepat halaman web Anda harus memuat?
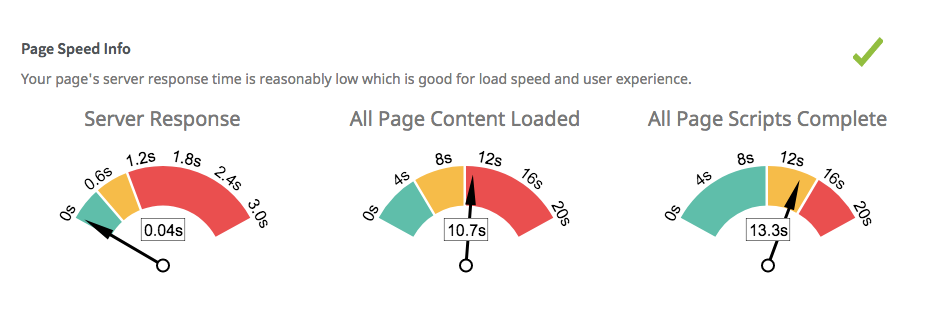
Apapun yang memuat lebih lambat dari kedipan mata Anda—400 milidetik—adalah terlalu lambat. Sebuah laporan yang dipublikasikan oleh insinyur Google menunjukkan bahwa waktu pemuatan halaman web yang hampir tidak terasa sebesar 0,4 detik sudah cukup untuk mempengaruhi pengunjung potensial untuk meninggalkan situs Anda sebelum halaman tersebut sepenuhnya dimuat.
Waktu pemuatan halaman Anda tidak boleh melebihi 100 milidetik. Hal tersebut karena memori sensorik visual di otak Anda berfungsi dalam ledakan 100 milidetik. Toko memori harus membersihkan dirinya setiap 0,1 detik, karena sel-sel fotoreseptor di mata Anda harus mentransmisikan lebih banyak informasi ke lobus oksipital Anda.
Penambahan bahkan satu detik ke waktu pemuatan mempengaruhi aliran pikiran yang lancar karena pengguna lebih suka mengendalikan aktivitas jelajah web dan stres mental hanya akan meningkat saat halaman web tidak merespons.
Pada keterlambatan 10 detik, perhatian pengunjung akan berkurang. Frustrasi, ketidak sabaran, dan perasaan ditinggalkan akan menjadi lebih kuat dan mencegah pengunjung untuk mengunjungi situs web Anda lagi di masa depan. Untuk mencegah ini, penting bagi Anda untuk bekerja pada peningkatan kecepatan situs web Anda.
Apa penyebab kecepatan halaman yang lambat?
Halaman web yang lambat terjadi karena beberapa alasan. Beberapa penyebab umum meliputi:
Ukuran Halaman: ukuran halaman web Anda secara langsung berbanding lurus dengan kecepatan halaman. Halaman yang lebih kecil memuat lebih cepat daripada halaman yang lebih besar. Tren dari beberapa tahun terakhir menunjukkan bahwa ukuran halaman rata-rata untuk sebagian besar situs web telah meningkat.
Menurut KeyCDN, ukuran rata-rata halaman web telah bertumbuh 317% dari sekitar 702kb pada tahun 2010 menjadi lebih dari 3,422kb pada tahun 2017. Ini berarti bahwa Anda harus menemukan cara untuk meningkatkan kecepatan halaman web Anda terlepas dari ukurannya yang terus bertambah.
Ukuran dan berat halaman: ukuran font dan berat halaman memainkan peran penting dalam kecepatan halaman. Menurut Google, Anda harus menjaga berat halaman Anda di bawah 500KB, meskipun mereka menemukan bahwa 70% halaman yang mereka analisis lebih dari 1MB, 36% lebih dari 2MB, dan 12% lebih dari 4MB.
Host Anda: host juga dapat mempengaruhi kecepatan halaman situs web Anda. Triknya adalah menemukan host yang tepat yang menawarkan kecepatan tinggi, bandwidth, dan uptime untuk situs web Anda.
Media terkait eksternal: menghubungkan video dan gambar bisa menjadi cara yang bagus untuk meningkatkan otoritas situs web Anda, tetapi ini juga dapat secara signifikan memperlambat kecepatan halaman. Penting untuk mempertimbangkan memiliki video langsung di situs Anda daripada menghubungkannya secara eksternal.
Terlalu banyak iklan: jika Anda menjalankan situs pemasaran afiliasi atau Anda bergantung pada iklan untuk pendapatan, kurangi jumlah iklan untuk meningkatkan kecepatan halaman
Widget: beberapa widget yang Anda gunakan untuk membuat situs web Anda lebih baik sebenarnya dapat memperlambat halaman web Anda. Pastikan untuk mengatur jumlah widget yang digunakan di situs Anda.
Praktik terbaik untuk kecepatan halaman
Setelah Anda menyadari manfaat dari kecepatan muat yang lebih baik, Anda harus memulai proses optimasi kecepatan. Namun, ada satu masalah besar yang dapat muncul selama proses optimasi kecepatan: orang lebih cenderung membuat kesalahan yang akan berdampak negatif pada kecepatan halaman daripada membantunya. Menyadari kesalahan-kesalahan ini sebelumnya akan membantu Anda menghindarinya dan membantu dalam proses optimasi kecepatan muat.
Kesalahan optimasi gambar
Tidak ada metode optimasi gambar yang cocok untuk semua situasi. Proses tersebut mungkin melibatkan penilaian dan analisis berbagai aspek seperti piksel, kualitas, data terkode dan kemampuan format. Kesalahan besar yang sering dilakukan banyak orang adalah menyertakan teks dalam gambar. Menyertakan teks dalam sebuah gambar berdampak negatif terhadap pengalaman pengguna karena mereka tidak dapat memilih teks, memperbesar, atau mencarinya.
Menggunakan pengalihan
Redirect tidak terlihat baik. Meskipun mereka lebih baik daripada redirect sementara, mereka akan memakan waktu sekitar 301 detik. Jika digunakan secara tidak tepat, mereka akan menciptakan beberapa perjalanan bolak-balik dan meningkatkan waktu pemuatan dokumen HTML Anda bahkan sebelum konten telah dimuat. Jika Anda harus menggunakan redirect, gunakanlah dengan hati-hati dan secukupnya.
Tidak memanfaatkan cache browser
Memanfaatkan cache browser adalah proses memberi instruksi kepada cache browser untuk menyimpan sumber daya yang membentuk halaman web Anda. Ini berarti bahwa setiap kali pengunjung harus mengunjungi situs Anda lagi, sumber daya yang sudah dimuat selama kunjungan pertama tidak dimuat ulang. Ini sangat meningkatkan kecepatan halaman untuk situs web Anda. Google merekomendasikannya sebagai cara yang baik untuk mengoptimalkan kinerja sebuah situs web. Kegagalan dalam memanfaatkan cache browser akan mempengaruhi beberapa perjalanan bolak-balik antara pengguna dan server, yang akan menyebabkan keterlambatan dan biaya data bagi pengunjung. Untuk menghindari ini, terapkan cache HTTP atau teknik lainnya yang memungkinkan penyimpanan sumber daya yang sebelumnya diminta.
Kegagalan dalam mengoptimalkan font web
Font web adalah cara yang lebih baik untuk meningkatkan desain web Anda karena mereka menambah estetika desain situs web Anda dan memudahkan pengguna untuk membaca. Kegagalan dalam mengoptimalkan font web akan menyebabkan kecepatan muat yang berkurang. Font situs web kustom yang dioptimalkan sebenarnya akan meningkatkan kecepatan halaman.
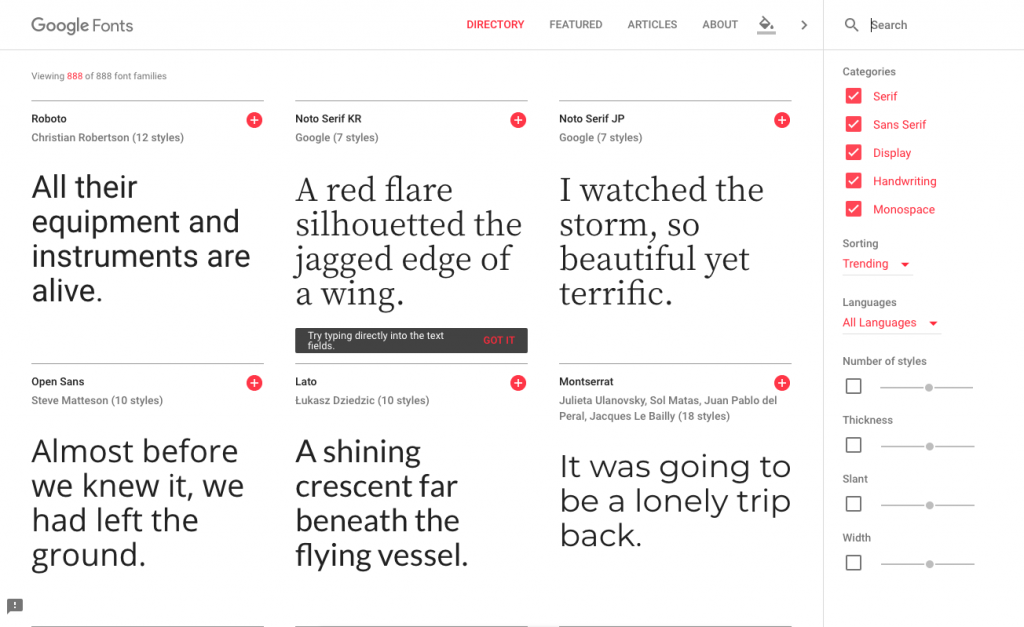
Penelitian menunjukkan bahwa sekitar 57% dari semua situs web sekarang gunakan font khusus. Hal ini telah banyak berkontribusi pada peningkatan ukuran halaman web dan dengan demikian telah menjadi faktor penting dalam menentukan kecepatan halaman dari situs web Anda. Pada halaman web rata-rata, font menyusun 123KB dari ukuran halaman pada tahun 2016, naik dari hanya 2KB pada tahun 2010. Seiring dengan pentingnya mobile dalam e-commerce, menggunakan ukuran font 16 piksel tidak hanya akan meningkatkan kecepatan halaman dari situs web Anda tetapi juga membuat situs web Anda ramah seluler.

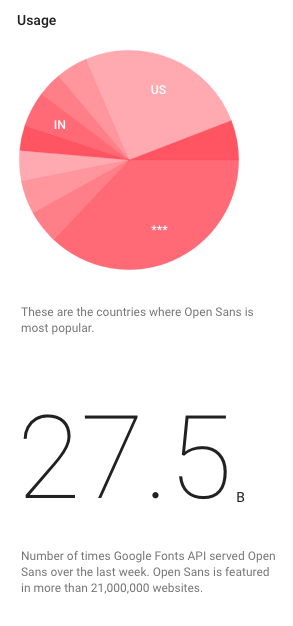
Menemukan font-font yang paling populer dapat membantu Anda menyajikan font yang telah disimpan di cache. Kunjungi Google Fonts dan pilih sebuah font di mana Anda dapat menemukan penggunaan untuk setiap font untuk membantu menentukan font terbaik yang akan digunakan.
Apa yang harus dilakukan untuk meningkatkan kecepatan halaman situs web Anda
Setelah mempelajari sesuatu tentang kesalahan umum yang mempengaruhi kecepatan muat, Anda sekarang harus siap untuk mempelajari sesuatu tentang praktik terbaik yang akan membantu Anda mengoptimalkan kecepatan. Proses optimasi berfokus pada delapan area:
Meminimalkan permintaan HTTP
Salah satu area kunci untuk meningkatkan performa sebuah website melibatkan minimisasi jumlah perjalanan bolak-balik total yang dibutuhkan oleh web browser untuk mencapai server. Browser harus mengunduh setiap file di website Anda, seperti JavaScript, CSS atau gambar. Dengan mengurangi jumlah permintaan, Anda akan meningkatkan kecepatan secara signifikan. Penyertaan file CSS terpisah untuk setiap bagian website Anda hanya akan meningkatkan waktu pemuatan. Sertakan CSS dalam satu lembaran dan lakukan hal yang sama untuk HTML dan JavaScript.
Kecilkan CSS, HTML dan JavaScript
Untuk memahami kode yang Anda tulis, Anda harus memformatnya dengan cara yang lebih mudah dibaca oleh manusia. Lagi pula, ketika menulis kode yang ramah manusia, Anda harus mencoba mengidentifikasi dan menghilangkan karakter yang tidak perlu. Hal itu lebih penting untuk situs web skala besar yang memiliki ribuan baris kode karena baris-baris tersebut dapat mempengaruhi kinerja Anda.
Baris yang tidak perlu kemungkinan besar termasuk spasi putih, baris baru, dan karakter komentar. Anda dapat menghapus karakter-karakter ini tanpa mempengaruhi kinerja kode Anda. Dengan menghapusnya, Anda akan mengurangi ukuran file kode Anda dan data yang perlu diunduh oleh web browser. Jika Anda siap untuk meminimalkan CSS, HTML, dan JavaScript, pertimbangkan salah satu dari banyak alat yang tersedia secara online.
Mengoptimalkan gambar
Asset lain yang harus diunduh oleh browser adalah gambar-gambar pada halaman web Anda. Gambar dikenal dapat memperlambat kecepatan pemuatan situs web secara menyakitkan. Jika memungkinkan, gunakan CSS untuk membuat grafis dan hindari gambar. Grafis CSS akan bekerja lebih baik untuk item seperti tombol. Terkadang, CSS mungkin gagal untuk mereproduksi desain dari foto atau elemen dekoratif yang detail.
Dengan memformat dan mengompres gambar Anda dengan benar (dan tanpa kehilangan kualitas visual atau penampilannya), Anda akan mengurangi jumlah data yang harus diunduh pengguna dan menciptakan gambar yang dioptimalkan dengan indah untuk situs web Anda. Alat kami menggunakan pagespeed insights untuk melakukan pemeriksaan ini, sehingga pedoman dan alat Google adalah sumber terbaik untuk memastikan mereka benar-benar dapat lulus pemeriksaan
Kurangi pengalihan
Jumlah pengalihan di situs web Anda akan langsung mempengaruhi kecepatan pemuatan situs web Anda. Pengalihan hanyalah sebuah halaman kosong yang akan dilihat pengunjung saat halaman web Anda memuat. Jika halaman web Anda mengalihkan berulang kali, pengunjung kemungkinan akan pergi sebelum konten sepenuhnya dimuat. Ini adalah alasan utama mengapa Anda harus bekerja keras untuk mengurangi pengalihan di halaman Anda.
Hapus JavaScript yang menghalangi render
Agar pengguna dapat melihat seluruh halaman web, peramban web harus mengunduh setiap file yang terkait dengan halaman tersebut. Pemuatan file JavaScript sebaiknya terjadi di dekat bagian bawah kepala dokumen HTML Anda agar konten halaman web dapat muncul sebelum pemuatan penuh JavaScript.
Jika Anda menambahkannya di bagian atas kepala dokumen, browser mungkin akan menunggu sampai JavaScript sepenuhnya dimuat sebelum menampilkan sisa halaman; oleh karena itu, Anda harus menyertakan file JavaScript tepat sebelum tag penutup body Anda.
Manfaatkan cache browser
Sekitar 40 hingga 50 persen pengunjung harian situs web Anda datang dengan cache yang kosong. Membuat kecepatan pemuatan yang bagus untuk pengunjung pertama kali adalah bagian dari pengalaman pengguna yang hebat. Baik server web maupun browser web memungkinkan untuk caching. Cache menyimpan setiap permintaan sebelumnya, seperti file CSS dan JavaScript, gambar, halaman web, dan cookie, di browser web atau server pengguna. Penyimpanan data mengurangi bandwidth dan membantu meningkatkan kinerja situs web Anda.
Pengembang menggunakan caching pada aset yang jarang berubah seperti file JavaScript dan CSS. Anda mungkin perlu menetapkan tanggal untuk kapan aset harus berubah untuk memberitahu server atau browser untuk mengambil salinan aset yang baru.
Jaringan Pengiriman Konten
Setelah Anda memodifikasi situs web Anda agar dapat dimuat lebih cepat, Anda harus mempertimbangkan server yang menghostingnya. Secara tradisional, server menyimpan satu salinan situs web dan menyajikannya ke semua lokasi pengguna. Waktu yang dibutuhkan pengguna untuk meminta server dan waktu yang dibutuhkan server untuk merespons akan sangat bergantung pada lokasi pengguna terkait dengan server.
Content Delivery Networks bekerja dengan cara yang berbeda:
Mereka tidak menyimpan satu salinan dari situs web Anda. Sebaliknya, mereka menyimpan beberapa salinan situs di berbagai server yang terletak di berbagai bagian dunia. Setiap kali pengguna meminta situs, permintaan akan mendarat di server yang paling dekat dengan lokasi mereka, mengoptimalkan kecepatan waktu yang dibutuhkan permintaan untuk mencapai server dan waktu yang dibutuhkan server untuk merespons permintaan. Ini adalah pilihan yang bagus yang harus dipertimbangkan setelah Anda telah menghabiskan semua metode lainnya.
Aktifkan kompresi
Kompresi file adalah bagian penting dari peningkatan keberhasilan kecepatan memuat halaman yang besar. Gunakan aplikasi seperti gzip untuk mengompres file dan mengurangi ukuran file HTML, CSS, dan JavaScript. Kompres file apa pun yang lebih besar dari 150 byte untuk kecepatan memuat yang lebih baik. Selain itu, Anda harus mengompres aplikasi gambar seperti Photoshop untuk mengontrol kualitas gambar Anda.
Mengoptimalkan kecepatan halaman untuk WordPress
WordPress adalah salah satu platform terbaik untuk membuat situs web yang berfungsi untuk bisnis Anda. Untuk memanfaatkan platform ini dan menghindari halaman yang lambat, langkah-langkah berikut dapat diambil:
Langkah pertama: Pilih host yang baik
Anda mungkin memiliki halaman bisnis yang bagus dengan konten yang hebat, tetapi layanan hosting yang buruk. Host harus menguasai WordPress untuk memastikan waktu pemuatan yang cepat bahkan dalam lalu lintas yang tinggi. Layanan hosting bersama bukanlah pilihan yang ideal. Sebagai gantinya, investasikan pada apa yang akan menghemat Anda dari sakit kepala dan mencegah situs Anda dari keadaan tidak aktif.
Langkah kedua: Gunakan kerangka kerja yang ringan
Website yang lambat dan tidak responsif tidak pernah disukai oleh pelanggan. Salah satu alasan situs Anda mungkin lambat adalah karena kerangka kerja yang buruk. Kerangka kerja yang penuh dengan terlalu banyak fitur berdampak negatif terhadap kecepatan muat. Anda harus menghindari kerangka kerja yang memiliki banyak plugin dan editan kustom. Biarkan kerangka tema yang Anda pilih, baik gratis maupun premium, sederhana. Ingat, Anda menginginkan kecepatan. Berusahalah untuk meningkatkan peringkat situs bisnis Anda dan pilih kerangka kerja yang baik.
Langkah tiga: Plugin caching
WordPress memiliki plugin gratis yang mudah digunakan untuk ini. Plugin caching yang diinstal pada situs WordPress sangat meningkatkan kecepatan pemuatan. Salah satu plugin tersebut adalah W3 Total Cache. Menginstal dan mengaktifkannya di WordPress sangat mudah. Setelah Anda mengaktifkan plugin ini, Anda dapat menguji kecepatan lagi dan mencatat perbedaan yang sangat besar.
Langkah empat: Jaringan distribusi konten
CDN adalah tentang menyediakan opsi unduh cepat untuk file statis Anda kepada pengunjung. Semua file berada di server yang terdekat dengan pengunjung. Jaringan pengiriman konten juga mengurangi waktu respons server.
Langkah kelima: Optimalkan halaman utama
Beranda memiliki banyak nilai karena itu adalah halaman pendaratan. Orang ingin beranda yang dibangun dengan baik dan yang terpenting, memuat dengan cepat.
Beberapa hal dapat dilakukan untuk memastikan hal ini. Widget yang tidak aktif dapat dihapus dan Anda harus menghindari postingan lengkap, menggunakan cuplikan sebagai gantinya. Widget berbagi harus ada di postingan tetapi tidak langsung di halaman utama kecuali mereka benar-benar diperlukan.
Jumlah postingan di halaman harus dijaga seminimal mungkin. Anda juga dapat menggunakan plugin optimisasi kecepatan website untuk meningkatkan kecepatan pemuatan seluruh situs web Anda.
Mengoptimalkan kecepatan halaman untuk Wix
Wix adalah pembuat situs web yang cepat. Lebih dari satu kali, ia telah terbukti membantu baik untuk pemula maupun profesional. Kebebasan yang ditawarkan Wix memungkinkan Anda untuk menyesuaikan halaman situs Anda dengan mudah. Anda diberikan opsi untuk menambahkan lebih banyak video dan memilih sistem pemesanan Anda (selain banyak lagi), semua itu dapat mempengaruhi kecepatan halaman. Untuk mencegah Anda membuat beberapa kesalahan yang mengakibatkan halaman situs Wix yang lambat, ikuti langkah-langkah ini:
Optimalkan gambar sambil mempertahankan kualitas.
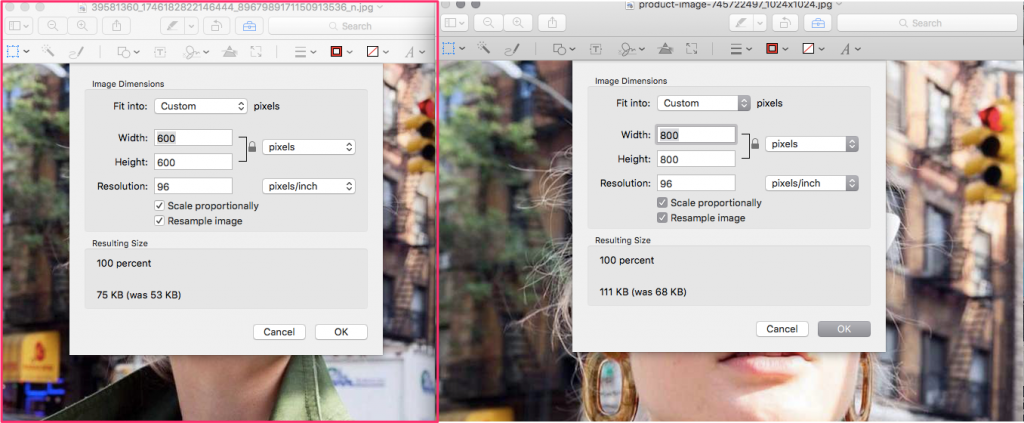
Mudah untuk mengabaikan langkah ini karena Wix sendiri mengoptimalkan gambar untuk Anda. Meskipun ini bagus, hasilnya tidak terlalu efektif. Oleh karena itu, bisnis harus mencari alternatif lain. Mengoptimalkan gambar sambil menjaga kualitas memerlukan Anda untuk mengompres foto guna mengurangi ukurannya tetapi tidak dimensinya. Ada alat yang membantu dengan kompresi gambar tanpa kehilangan kualitas.
Salah satu alat tersebut adalah Facebook. Jika Anda sudah mengunggah foto berkualitas tinggi di Facebook, Anda dapat mengunduh gambar yang telah diunggah dari foto Anda, itu akan memberikan Anda foto yang telah dioptimalkan siap untuk situs Wix Anda. Setiap pengubahan ukuran sebaiknya dilakukan sebelum mengunggahnya untuk hasil terbaik. Hindari foto berukuran besar untuk meningkatkan kecepatan halaman Anda.

Pada contoh di atas, gambar Facebook dikurangi sebesar 22% dari gambar asli. Anda dapat melihat perbedaan ukuran, tetapi kualitas gambar tetap optimal dan ramah seluler
Batasi penggunaan animasi pada sebuah halaman
Animasi bagus untuk situs Anda karena dapat menarik perhatian pengunjung; namun, terlalu banyak animasi di sebuah halaman pasti akan memperlambat kecepatan pemuatan. Kecuali jika benar-benar diperlukan, batasi pilihan Anda hanya pada animasi yang paling penting. Jika halaman memang perlu memiliki sebanyak mungkin animasi, bijaksanalah dalam mendesain halaman agar tetap mempertahankan kecepatan pemuatan yang cepat.
Font
Langkah ketiga adalah menggunakan font yang sesuai untuk situs. Rekomendasi yang bagus adalah menggunakan font populer seperti San Serif. Font-font ini pada dasarnya disimpan dalam cache di browser pengunjung. Ketika mereka membuka halaman, tidak perlu memuat font-font ini. Ini menghemat banyak waktu dan meningkatkan pengalaman pelanggan melalui halaman yang cepat dimuat.
Kurangi penggunaan slideshow dan efek web
Desain yang hebat dengan efek dan slideshow akan menyambut pelanggan Anda, tetapi juga bisa menurunkan kepuasan pelanggan. Mengapa? Energi yang diperlukan untuk memuat efek-efek tersebut mungkin mengakibatkan waktu pemuatan yang lebih lambat. Sementara situs Anda yang estetis sedang perlahan dimuat di latar belakang, pengunjung akan telah membuka tab lain dan menemukan situs yang jauh lebih cepat. Penting untuk tidak melupakan tentang kecepatan pemuatan saat mengoptimalkan antarmuka pengguna.
Bersihkan header Anda
Bisnis perlu cerdas saat menyiapkan situs web Wix mereka. Mudah terbawa suasana dengan kebebasan untuk menyesuaikan situs mereka. Header, misalnya, perlu sederhana. Logo dan nama bisnis atau tagline sudah cukup sebagai deskripsi. Menambahkan item lain ke header adalah desain yang buruk dan mengakibatkan waktu pemuatan halaman yang lebih lambat.
Mengoptimalkan kecepatan halaman untuk halaman Shopify
Memulai toko Shopify itu mudah. Bahkan, kebanyakan artikel akan menjanjikan peningkatan penjualan dengan Shopify dan menjual ide tersebut menggunakan instruksi yang sederhana. Kami menghargai informasi semacam itu selain halaman yang cepat dimuat. Ada beberapa hal yang dapat dilakukan seseorang untuk meningkatkan halaman toko Shopify mereka:
Gunakan Accelerated Mobile Pages (AMP)
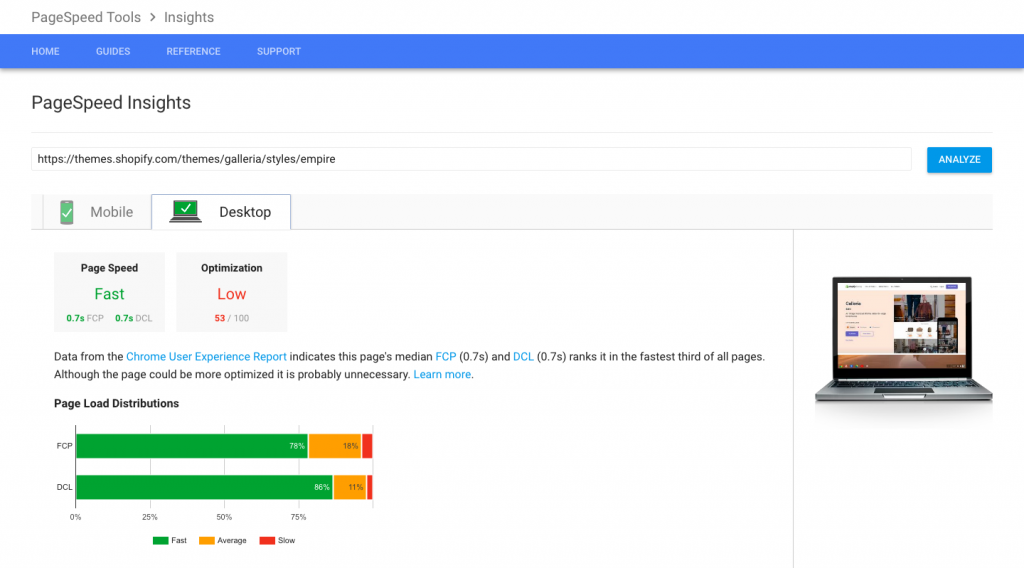
Setelah menggunakan alat analisis kinerja seperti PageSpeed insights, sekarang saatnya untuk mengambil tindakan. Banyak pengguna Shopify berada di ponsel mereka dan akan mencari item serta melakukan pembelian dari perangkat genggam, oleh karena itu setiap bisnis di Shopify akan diwajibkan menggunakan AMP untuk halaman yang cepat.

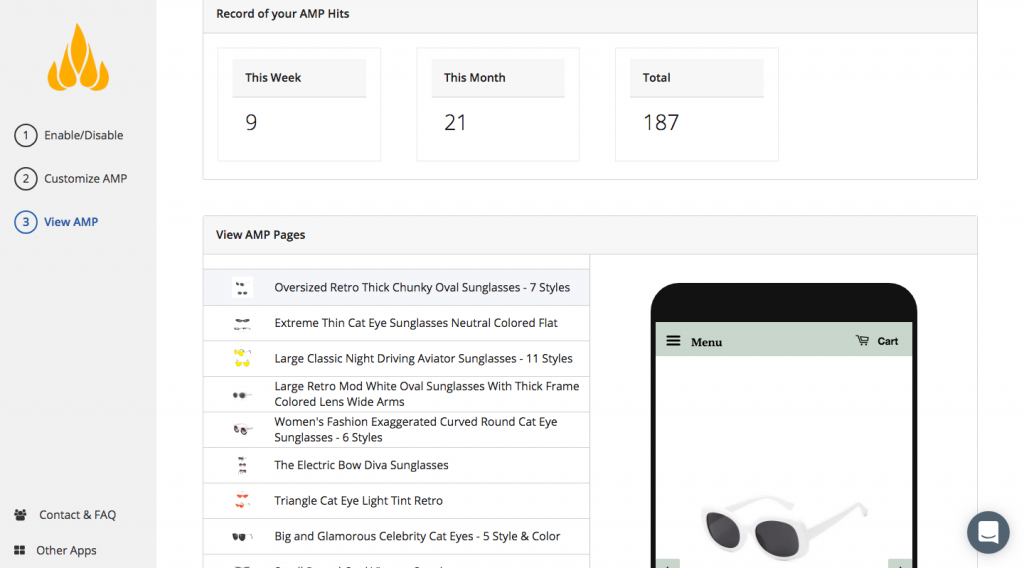
Aplikasi Shopify seperti FireAmp membuat halaman toko menjadi sangat cepat di ponsel. Membangun halaman mobile yang dipercepat adalah cara yang tepat untuk bisnis Shopify Anda.
Memilih tema
Tema yang Anda instal bisa menentukan seluruh masa depan toko Anda. Tema yang dioptimalkan tidak memiliki masalah saat memuat karena mengandung semua file CSS dan JavaScript dalam satu folder. Di sisi lain, tema dengan banyak file adalah masalah bagi halaman toko. File-file ini dimuat dengan cara yang menghalangi render, mempengaruhi kecepatan situs. Cara keluar untuk menghindari kesalahan ini akan mengharuskan Anda menggunakan alat PageSpeed insight atau alat kinerja lainnya untuk memeriksa halaman pratinjau tema. Tema dengan skor tertinggi adalah yang harus Anda pilih.
Elemen lain yang perlu dipertimbangkan saat memilih tema adalah seberapa responsifnya mereka. Tema pilihan harus dapat mendeteksi perangkat apa pun yang digunakan pelanggan agar dapat menawarkan resolusi gambar yang lebih baik dan seterusnya. Pastikan untuk selalu memperbarui tema tersebut.
Gunakan PageSpeed Insight untuk memeriksa apakah tema sudah dioptimalkan langsung dari kotaknya.
Mulai mengelola aplikasi Shopify Anda
Pemasangan aplikasi meningkatkan kinerja dan fungsionalitas toko. Seiring berkembangnya toko online Anda, kebutuhan untuk menambah lebih banyak aplikasi juga bertambah. Aplikasi-aplikasi ini datang dengan file JavaScript mereka sendiri yang sebenarnya bukan masalah; namun, mereka mempengaruhi kecepatan pemuatan ketika aplikasi tidak digunakan dengan dimuat di latar belakang.
Cara cepat untuk memeriksa masalah ini adalah dengan meninjau daftar aplikasi yang terpasang dan penggunaannya. Jika Anda tidak lagi membutuhkannya, hapuslah. Ini meningkatkan kinerja secara substansial.
Permintaan HTTP
HTTP Requests Checker akan memberikan Anda wawasan yang baik tentang jumlah permintaan yang dibuat. Dengan menggabungkan JavaScript, mengonversi gambar ke base64, membatasi tombol sosial, dan menggunakan CSS sprites untuk gambar, Anda menjamin halaman yang cepat dimuat. Upaya-upaya ini mengurangi jumlah permintaan HTTP dan menghasilkan hasil yang luar biasa.