
Konten terjemahan di situs web Anda memungkinkan Anda untuk menjangkau audiens yang lebih luas, menembus batasan bahasa dan wilayah. Tetapi dari mana Anda mulai jika Anda ingin menerapkan strategi SEO internasional?
Tag hreflang adalah jawaban Anda jika Anda ingin menjangkau audiens di wilayah atau area geografis yang berbeda.
Apa itu Hreflang?
Hreflang adalah potongan kode unik yang memberitahu mesin pencari tentang bahasa dan target geografis dari sebuah halaman web. Ini adalah alat yang kuat untuk memastikan konten Anda mencapai audiens yang tepat, dalam bahasa yang tepat. Tag hreflang terletak di bagian <head> dari HTML.
Contoh Implementasi Tag Hreflang
Bayangkan Anda memiliki situs web e-commerce yang tersedia untuk pengguna di Kanada dalam bahasa Inggris dan Prancis. Anda ingin memastikan bahwa mesin pencari menyajikan versi bahasa yang tepat dari situs web Anda kepada pengguna berdasarkan lokasi dan bahasa mereka.

Begini cara Anda bisa menggunakan tag hreflang di bagian <head> dari dokumen HTML Anda:
<link rel="alternate" hreflang="en" href="http://www.example.com/en-ca/" />
<link rel="alternate" hreflang="fr" href="http://www.example.com/fr-ca/" />
Dalam contoh ini, atribut hreflang menunjukkan bahasa (en untuk Bahasa Inggris dan fr untuk Bahasa Prancis), dan atribut href menyediakan URL halaman dalam bahasa tertentu tersebut.
Dengan menerapkan tag hreflang seperti ini, Anda secara efektif memberi tahu mesin pencari, "Hei, ini adalah versi bahasa yang berbeda dari situs saya. Tolong tampilkan yang tepat untuk setiap pengguna berdasarkan preferensi bahasa dan lokasi mereka."
Ini adalah alat yang kuat dalam gudang SEO Anda, membantu meningkatkan pengalaman pengguna dan meningkatkan keterlibatan dengan audiens internasional Anda.
Kapan Menggunakan Tag Hreflang
Ada beberapa situasi berbeda di mana Anda akan paling mungkin menggunakan hreflang:
- Konten utama Anda dalam satu bahasa, tetapi Anda menerjemahkan templat, seperti, navigasi dan footer.
- Anda mungkin memutuskan untuk memiliki varian dari bahasa yang sama. Ini berguna ketika Anda ingin mencoba dan melokalisasi konten Anda untuk membuatnya lebih spesifik untuk pasar tertentu. Sebagai contoh, Anda memiliki Portugis sebagai bahasa utama Anda dan kemudian menggunakan Portugis dan Brasil sebagai varian-varian. Ini memiliki banyak keuntungan, termasuk nuansa kecil antara negara-negara dalam hal penggunaan bahasa, mata uang yang berbeda, dan variasi musiman, budaya dan pengiriman. Varian paling populer adalah antara Inggris Amerika, Inggris Raya, dan Inggris Kanada.
- Di mana Anda memiliki terjemahan langsung dari konten situs web Anda dari satu bahasa ke bahasa lain. Sebagai contoh, ada terjemahan bahasa Jerman dari halaman web Anda yang konten aslinya dalam bahasa Inggris.
Mengapa Hreflang Penting untuk SEO?
Meningkatkan Pengalaman Pengguna
The hreflang reflang memastikan bahwa pengguna mendapatkan versi bahasa yang tepat dari situs Anda, meningkatkan pengalaman menjelajah mereka. Sebagai contoh, pengguna di Spanyol akan diarahkan ke versi bahasa Spanyol dari situs Anda, sementara pengguna di Inggris akan melihat versi bahasa Inggris.
Mengurangi Tingkat Pentalan Anda
Mesin pencari memiliki beberapa trik berbeda dalam memilih bahasa apa yang akan digunakan untuk menampilkan hasil pencarian mereka.
Mereka dapat menggunakan alamat IP pengguna sebagai panduan, tag hreflang dapat sangat berguna dalam situasi di mana pengguna mungkin memasukkan pertanyaan mereka dalam bahasa asing.
Ini dapat membantu dalam mengurangi tingkat pentalan dari pengguna yang ingin menemukan situs web dalam bahasa yang mereka cari, menambahkan ke pengalaman pengguna yang positif.
Namun, jika Anda tidak menyediakan bahasa di negara tertentu, Anda dapat menggunakan tag hreflang untuk memberi label pada situasi Anda dan mengarahkan pengguna Anda dengan tepat.

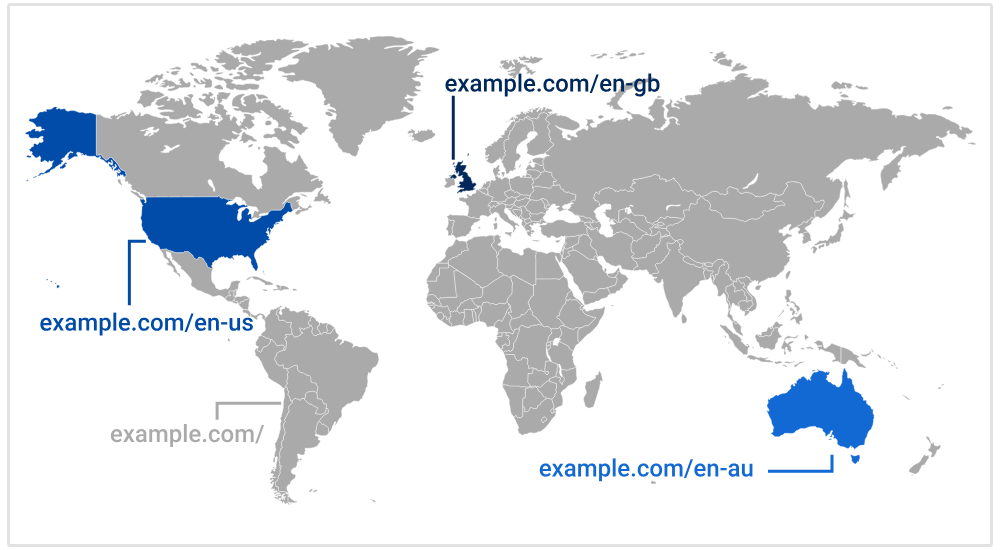
Sumber gambar: Sistrix
<link rel="alternate" href="http://example.com/en-gb" hreflang="en-gb" />
<link rel="alternate" href="http://example.com/en-us" hreflang="en-us" />
<link rel="alternate" href="http://example.com/en-au" hreflang="en-au" />
<link rel="alternate" href="http://example.com/" hreflang="x-default" />
The atribut hreflang “x-default” menandakan kepada algoritma Google bahwa halaman tersebut tidak menargetkan bahasa atau lokasi spesifik dan merupakan halaman default ketika tidak ada halaman lain yang lebih cocok.
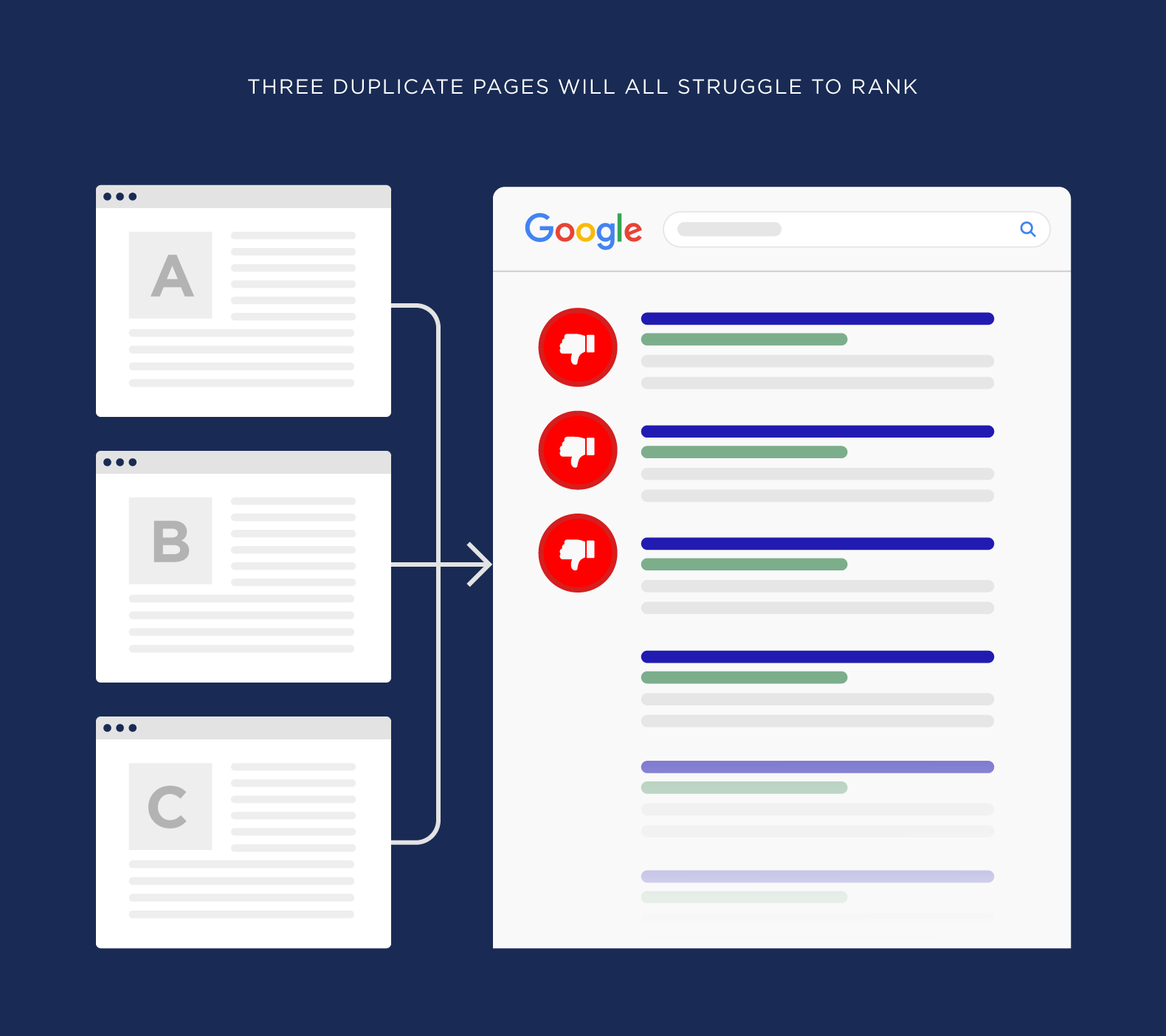
Menyelesaikan Masalah Konten Duplikat
Mesin pencari mungkin menganggap konten yang diterjemahkan sebagai konten duplikat, yang dapat berdampak negatif pada peringkat SEO Anda. Hreflang menyampaikan kepada mesin pencari bahwa konten Anda hanya diterjemahkan, bukan diduplikasi, sehingga menjaga peringkat SEO yang telah Anda peroleh dengan susah payah.

Sumber gambar: Backlinko
Ini penting untuk disadari, namun, bahwa ini tidak akan menjadi solusi untuk semua konten duplikat.
Tag tersebut tidak akan menyembunyikan konten duplikat sebenarnya yang mungkin Anda miliki di situs web Anda, seperti deskripsi produk yang serupa untuk item yang berbeda. Google hanya akan membaca melalui tag hreflang Anda bahwa konten “a” adalah terjemahan dari konten “b.”
Meningkatkan SEO Internasional
Hreflang sangat penting untuk situs web yang menargetkan berbagai negara atau bahasa. Ini memberitahu mesin pencari bahasa apa yang Anda gunakan di halaman tertentu, memungkinkan mesin pencari untuk menampilkan hasil tersebut kepada pengguna yang mencari dalam bahasa tersebut.
Perbedaan Antara Tag Canonical dan Tag Hreflang
Salah satu cara untuk menangani konten duplikat adalah melalui tag kanonikal.

Sumber gambar: DigitalGarg
Canonicalization sering disebut sebagai rel=canonical dan digunakan untuk menunjukkan kepada mesin pencari versi URL yang lebih dominan. Ini untuk mencegah bot mesin pencari memutuskan versi mana dari konten duplikat yang harus di-crawl dan diindeks.
Tag hreflang akan menampilkan versi yang benar dari halaman web dalam hasil pencarian berdasarkan bahasa atau wilayah.
Perbedaan utama antara tag canonical dan hreflang adalah bahwa canonical memiliki halaman dominan yang telah ditentukan sebelumnya sementara tidak ada halaman hreflang yang dominan dan malah dipilih berdasarkan kueri pencarian.
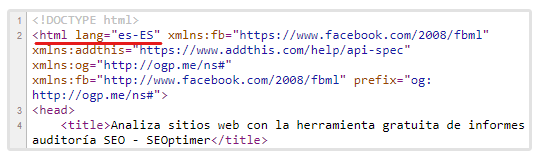
Perbedaan Antara Atribut Hreflang dan HTML Lang
The HTML lang tag adalah atribut bahasa yang dapat Anda sertakan dalam kode HTML Anda untuk menentukan bahasa dari konten situs web Anda. Tag ini berkomunikasi kepada user-agent, seperti web browser dan screen reader, bahasa apa yang digunakan dalam konten halaman web Anda.

Ini memainkan peran kunci dalam aksesibilitas karena membantu user-agent tersebut menyediakan layanan yang sesuai, seperti membacakan teks dengan suara dalam bahasa yang benar untuk pengguna yang memiliki gangguan penglihatan.
Sementara kedua tag hreflang dan HTML lang memiliki fungsi yang serupa - untuk menunjukkan bahasa dari sebuah halaman web - ada perbedaan yang jelas antara keduanya.
Perbedaan utama antara hreflang dan tag HTML lang terletak pada tujuannya.
Tag HTML lang memberi tahu user-agent tentang bahasa dari dokumen saat ini, sementara tag hreflang memberi tahu user-agent (termasuk bot mesin pencari) tentang bahasa dan target geografis dari sebuah halaman web.
Dengan kata lain, tag hreflang digunakan untuk membimbing mesin pencari dalam menyajikan versi bahasa yang tepat dari sebuah situs kepada pengguna.
Perbedaan kunci lainnya adalah bahwa tag bahasa HTML digunakan di dalam tag <html> di awal dokumen HTML, sedangkan tag hreflang diimplementasikan di bagian <head> dari dokumen HTML atau di header HTTP.
Masalah umum yang dapat muncul adalah ketidakcocokan antara deklarasi hreflang dan HTML lang.
Ini terjadi ketika anotasi hreflang dan atribut HTML lang yang ditentukan dalam sebuah URL tidak cocok. Ketidaksesuaian seperti itu bisa menyebabkan kebingungan bagi mesin pencari dan berpotensi mempengaruhi kinerja SEO dari situs web Anda.
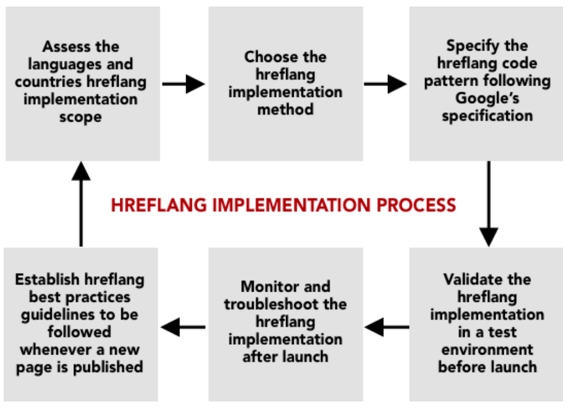
Implementasi Tag Hreflang
Menerapkan tag hreflang pada situs web Anda dengan benar bisa sedikit rumit. Di bawah ini adalah panduan tentang cara melakukannya.
Ada tiga metode berbeda dalam menerapkan tag hreflang:
Menambahkan Elemen Link di dalam Tag <head>
Jika Anda memiliki halaman HTML, tag hreflang diletakkan di dalam <head>, seperti ini:
<link rel=“alternate” hreflang=“fr” href=“https://www.website.com”>
Menggunakan Hreflang dalam Header HTTP
Untuk halaman non-HTML, seperti PDF, tambahkan anotasi hreflang di header HTTP:
Link: <https://www.website.com/>; rel=“alternate”; hreflang=“en”
Seperti yang Anda lihat pada contoh di atas, bagian hreflang=“en” dari tag-tag tersebut memberitahu Google bahwa URL yang terdaftar adalah versi bahasa Inggris dari halaman tersebut, sehingga URL tertentu akan ditampilkan kepada pengguna yang telah mengatur bahasa utama mereka sebagai bahasa Inggris di browser mereka dan mereka yang berada di negara-negara berbahasa Inggris.
Jika mereka memiliki hreflang=“fr,” Google akan menampilkan URL untuk bahasa Prancis.
Penting bagi kita untuk menambahkan tautan ke semua versi terjemahan dari konten kita. Selain itu, kita perlu mereferensikan sendiri tag-tag hreflang kita.
Sebuah halaman yang memiliki empat variasi bahasa yang berbeda (Inggris, Jerman, Italia, dan Swedia) akan terlihat seperti ini:
<link rel=“alternate” hreflang=“en” href=“https://www.website.com”>
<link rel=“alternate” hreflang=“de” href=“https://www.website.com/de”>
<link rel=“alternate” hreflang=“it” href=“https://www.website.com/it”>
<link rel=“alternate” hreflang=“sv” href=“https://www.website.com/sv”>
Jika kita ingin lebih spesifik dan menambahkan varian regional ke bahasa kita, maka kita akan menambahkan kode negara setelah kode bahasa. Sangat penting bahwa kita selalu mengikuti urutan ini dan memisahkan dengan tanda hubung.
Ini juga penting untuk dicatat bahwa Google tidak akan mengenali kota dan kota kecil; ia hanya mengenali sebuah negara secara keseluruhan.
Menambahkan geografi ke tag hreflang Anda dapat dilakukan dengan menambahkan kode negara setelah kode bahasa dalam atribut hreflang. Jika situs web di atas menargetkan negara yang berbeda dengan setiap bahasa, mereka akan terlihat seperti ini:
<link rel=“alternate” hreflang=“en-gb” href=“https://www.website.com”>
<link rel=“alternate” hreflang=“es-ar” href=“https://www.example.com/ar”>
<link rel=“alternate” hreflang=“pt-br” href=“https://www.example.com/pt”>
Ketika Google melihat tag-tag ini, itu akan menampilkan versi Bahasa Inggris untuk pengguna Inggris, Bahasa Spanyol untuk pengguna Argentina dan Bahasa Portugis untuk pengguna Brasil.
Kita dapat menemukan semua kode ini pada tautan berikut. Bahasa ISO 639-1 dan negara ISO 3166-1 Alpha 2.
Kerugian menggunakan metode 1 dan 2 adalah keduanya akan memperlambat waktu pemuatan halaman Anda. Jika Anda memiliki banyak terjemahan dan varian dari konten Anda dan menemukan bahwa hal itu menimbulkan masalah, opsi ketiga mungkin yang terbaik.
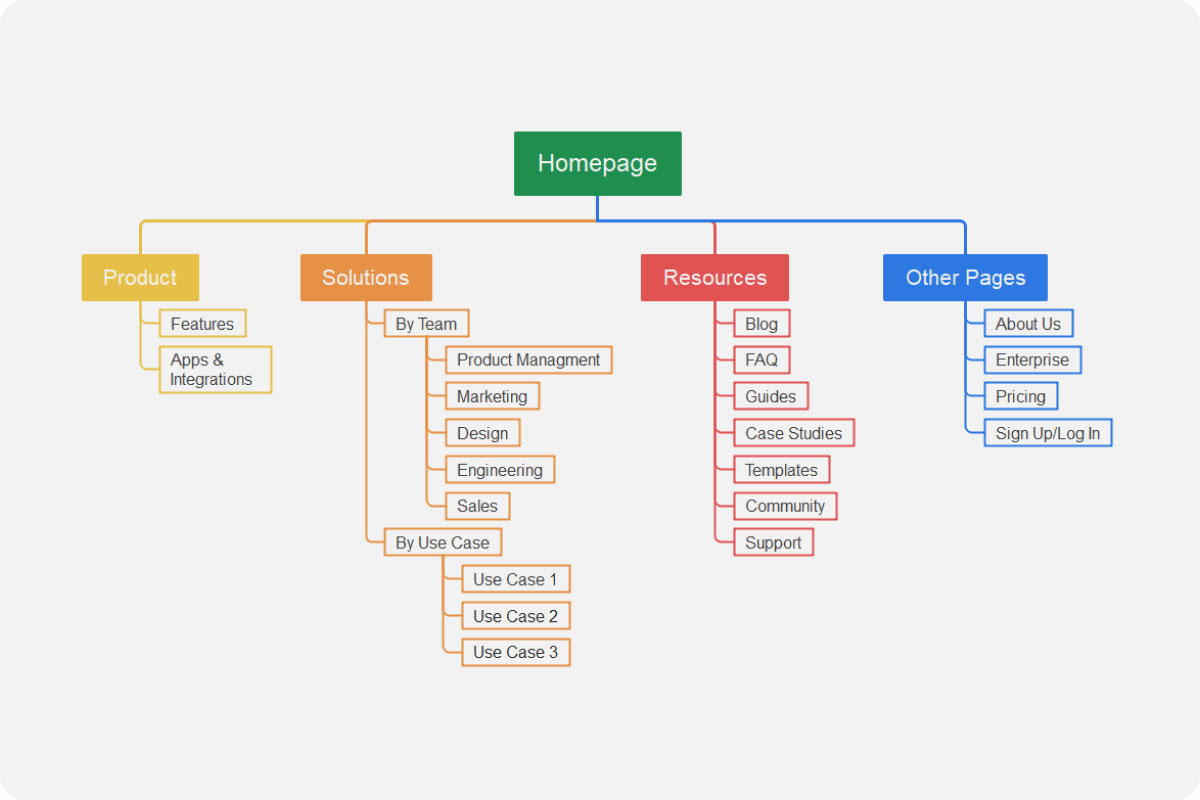
Menggunakan Peta Situs

Sumber gambar: EdrawMind
Metode ketiga adalah dengan menambahkan tag hreflang ke peta situs XML. Ini pasti cara terpanjang untuk menambahkan anotasi karena setiap URL di peta situs Anda akan perlu menyertakan anotasi hreflang.
Ini adalah contoh kode untuk sebuah situs web yang memiliki versi Bahasa Inggris dan Rumania:
<url>
<loc>https://www.website.com</loc>
<xhtml:link rel=“alternate” hreflang=“en” href=“https://www.website.com” />
<xhtml:link rel=“alternate” hreflang=“ro” href=“https://www.website.com/ro” />
</url>
<url>
<loc>https://www.website.com/ro</loc>
<xhtml:link rel=“alternate” hreflang=“ro” href=“https://www.website.com/ro” />
<xhtml:link rel=“alternate” hreflang=“en” href=“https://www.website.com” />
</url>
Seperti yang Anda lihat, banyak sekali pengkodean yang diperlukan. Seiring berkembangnya situs web Anda, dengan berbagai variasi konten di berbagai halaman, beban kerja akan meningkat dengan cepat.
Keuntungan dari usaha ekstra ini adalah waktu pemuatan tidak dikompromikan. Sekali lagi, halaman web yang lambat dapat merugikan peringkat SEO Anda dan meningkatkan tingkat pentalan bagi pengguna dan pelanggan potensial.
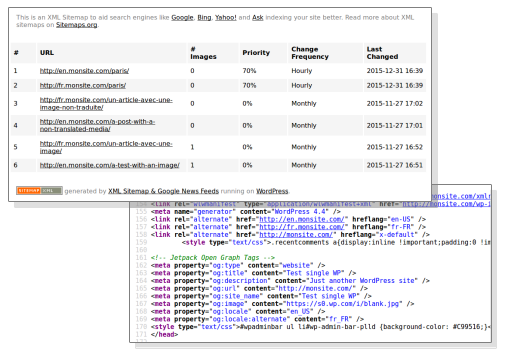
Sitemap juga merupakan titik acuan untuk mesin pencari ketika mereka merayapi situs Anda. Ketika Anda memiliki URL alternatif dalam sitemap Anda, hal itu memungkinkan mereka untuk ditemukan dengan lebih efisien.
Bagaimana Cara Menggunakan Tag Hreflang dan Canonical Bersamaan?
Seperti yang disebutkan di atas, tag hreflang dan canonical memiliki sedikit perbedaan dalam penggunaan dan aplikasinya. Namun, keduanya dapat digunakan bersamaan jika Anda ingin menggabungkan aplikasi mereka.
Cukup tambahkan tag kanonikal ke setiap versi halaman, mengarah kembali ke dirinya sendiri.
Berikut adalah contoh sebuah situs web dengan tiga bahasa. Markup untuk bahasa Inggris akan terlihat seperti ini:
<link rel=“canonical” href=https://www.example.com/”>
<link rel=“alternate” hreflang=“en-gb” href=“https://www.example.com”>
<link rel=“alternate” hreflang=“es-ar’’ href=“https://www.example.com/es”>
<link rel=“alternate” hreflang=“pt-br” href=“https://www.example.com/pt”>
Anda akan melakukan hal yang sama untuk versi Bahasa Spanyol:
<link rel=“canonical” href=https://www.example.com/es”>
<link rel=“alternate” hreflang=“en-gb” href=“https://www.example.com”>
<link rel=“alternate” hreflang=“es-ar” href=“https://www.example.com/es”>
<link rel=“alternate” hreflang=“pt-br” href=“https://www.example.com/pt”>
Dan lagi untuk halaman Bahasa Portugis:
<link rel=“canonical” href=https://www.example.com/fr”>
<link rel=“alternate” hreflang=“en-gb” href=“https://www.example.com”>
<link rel=“alternate” hreflang=“es-ar” href=“https://www.example.com/es”>
<link rel=“alternate” hreflang=“pt-br” href=“https://www.example.com/pt”>
Harap berhati-hati saat melakukan ini karena kesalahan umum adalah menggunakan URL non-kanonikal dalam tag hreflang. Kesalahan di sini akan membingungkan Google dan menyebabkan kegagalan dalam kemampuannya untuk berfungsi dengan baik.
Kesalahan Umum saat Mengimplementasikan Hreflang?

Meskipun ada banyak keuntungan menggunakan hreflang, terutama jika Anda memiliki audiens internasional, kesalahan dapat berdampak negatif. Tag hreflang digunakan untuk memastikan audiens yang tepat melihat konten dalam bahasa yang benar.
Jika Anda tidak mencapai ini, Anda akan mengalami tingkat pentalan yang tinggi dan kehilangan lalu lintas situs di wilayah tersebut.
Kedua kesalahan ini akan menyebabkan Google memberikan hukuman kepada Anda. Sangat penting bahwa semuanya benar agar tidak ada efek negatif pada SEO Anda.
Sel Kosong
Jika terdapat sel kosong saat Anda mengonversi file CSV Anda ke XML, data tersebut tidak akan divalidasi. Sel kosong dapat disebabkan oleh tidak memasukkan informasi bahasa atau geografis untuk beberapa URL.
Menggunakan Kode Bahasa yang Salah
Kesalahan kecil saat memasukkan kode bahasa dan negara Anda dapat menyebabkan Google membaca konten Anda dalam bahasa yang sepenuhnya berbeda. Misalnya, jika Anda secara tidak sengaja mengetik “fi” alih-alih “fr” maka Anda akan melihat situs web Anda ditampilkan kepada pengguna Finlandia alih-alih pengguna Prancis.
Kesalahan kecil dalam singkatan dapat menyebabkan tingkat pentalan yang lebih tinggi, jadi penting untuk memeriksa ulang semua kode Anda.
Juga penting untuk dicatat bahwa Anda selalu perlu mengidentifikasi kode bahasa selain dari wilayah. Kode bahasa harus dalam format ISO 639-1 dan kode negara dalam ISO 3166-1 Alpha 2.
Tidak Menggunakan URL yang Tepat
Ketika Anda mengetik example.com dan itu dialihkan ke https://www.example.com, itulah URL yang perlu Anda tambahkan ke hreflang Anda.
Menggunakan Pemisah yang Salah
Ketika menggunakan beberapa bahasa, ada kemungkinan salah menggunakan pemisah. Sebagai contoh, dalam bahasa Jerman mereka menggunakan tanda baca yang mirip dengan titik koma (;) sebagai pemisah nilai default. Alat pembuat anotasi hreflang kami tidak demikian.
Header yang Hilang
Mengerti bahwa titik koma adalah alternatif Jerman untuk koma dan oleh karena itu akan dianggap sebagai kesalahan.
Penting untuk dicatat bahwa tanda hubung harus digunakan ketika memisahkan nilai-nilai negara kita. Garis bawah sering digunakan oleh pengembang sehingga mereka lebih cenderung membuat kesalahan kecil (sering diabaikan) ini saat melakukan pemrograman.
Kesalahan umum lainnya ketika menggunakan alat generator untuk kode hreflang kita adalah tidak menggunakan kolom header. Kolom header berisi nilai-nilai seperti bahasa dan wilayah yang kemudian dikonversi menjadi nilai hreflang kita.
Jika Anda tidak menggunakan kolom header maka nilai-nilai ini tidak akan diterjemahkan. Seperti yang disebutkan di atas, Anda perlu memastikan bahwa nilai-nilai ini selalu dalam bahasa dan wilayah atau hanya bahasa. Jika Anda hanya menggunakan wilayah maka akan ada kesalahan.
Alihkan Tautan Hreflang
Jika ada masalah dengan tautan Anda, maka Anda akan melihat pengembalian kode status HTTP 4xx atau 5xx. Ini bisa terjadi dengan menautkan ke halaman yang tidak atau tidak lagi ada, dengan menggunakan tautan rusak atau jika tautan memiliki masalah lain.
Urutan Nilai yang Salah
hreflang harus ditulis dalam urutan yang benar. Jika tidak, akan terjadi kesalahan. Kode bahasa selalu datang pertama, diikuti oleh kode negara.
Data yang Salah
Data yang salah akan menyebabkan masalah dengan pengindeksan. Data yang salah bisa menjadi hasil dari pengeditan file sebelumnya yang kemudian digunakan untuk tag hreflang baru tanpa dibersihkan terlebih dahulu.
Sebuah cara untuk mengatasi ini adalah dengan menggunakan URL kanonikal bersamaan dengan URL alternatif/terjemahan saat Anda melakukan markup. Ini membantu karena selama proses crawling, parameter atau query mungkin ditambahkan ke URL.
Konflik dalam Kode Sumber Halaman
Anda perlu melihat seluruh kode sumber halaman untuk mendeteksi apakah data hreflang memiliki konflik dengan kode sumber halaman Anda, yang seringkali diabaikan.
Hal penting yang harus selalu dilakukan adalah merujuk diri sendiri. Anda dapat melakukan ini dengan memeriksa bahwa bagian terakhir adalah URL halaman dan kode bahasa sebelum menutup fungsi URL Anda.
Alasan lain untuk konflik mungkin disebabkan oleh beberapa URL yang ditentukan untuk bahasa dan kode negara yang sama.
Ini penting untuk menyadari kesalahan-kesalahan umum ini sehingga Anda dapat menyelesaikannya sebelum Google mulai mengindeks situs web Anda.
Kesalahan yang Tidak Akan Dihukum oleh Google
Pada titik ini, penting untuk dicatat bahwa ada beberapa kesalahan yang mungkin tidak akan dikenai sanksi oleh Google. Mari kita lihat beberapa contoh:
Menggunakan Garis Bawah untuk Memisahkan Kode Bahasa dan Kode Negara
Ada banyak kebingungan tentang hal ini, tetapi telah dikonfirmasi oleh Gary Illyes, Analis Tren Webmaster di Google, bahwa kode bahasa dan negara tidak perlu dipisahkan oleh tanda hubung sebagai lawan dari garis bawah.
Ini tidak akan mempengaruhi tampilan pada hasil mesin pencari. Illyes memang menyatakan bahwa tanda hubung harus digunakan agar ada konsistensi di seluruh papan.
Menggunakan Kode Bahasa yang Dipesan
Ada beberapa pengecualian untuk daftar format kode bahasa yang akan diterima.
Ini termasuk ISO 639-1, yang datang sebagai permintaan dari organisasi pemerintah (misalnya, “UK”). Jika Anda menggunakan ini dalam hreflang Anda, Anda tidak akan melihat kesalahan apa pun di Google Search Console Anda.
Gagal Menyertakan Tag Hreflang yang Merujuk pada Halaman Itu Sendiri
Meskipun tidak diperlukan untuk merujuk diri sendiri, hal itu sangat disarankan karena dianggap sebagai inti dari hreflang.
Tidak Menggunakan URL Absolut
Tidak menggunakan URL absolut tidak akan menghasilkan kesalahan, meskipun disarankan agar Anda menggunakan URL absolut kapanpun mungkin.
Setiap kesalahan di atas akan lulus tes karena mereka memungkinkan sedikit toleransi dalam mempublikasikan konten online. Jika Anda membuat salah satu dari kesalahan ini, itu berarti Anda tidak akan bisa mempublikasikan halaman apa pun yang memiliki kesalahan di dalamnya.
Meskipun Anda bisa lewat dengan salah satu dari kesalahan ini, sangat disarankan Anda mengikuti pedoman Google dan menghindari kesalahan-kesalahan ini
Apakah Anda Bisa Menggunakan Penerjemah Otomatis di Situs Anda?
Anda mungkin akan bertanya pertanyaan ini jika Anda memiliki terjemahan bahasa Inggris dari situs Anda dan sebuah situs berbahasa Prancis. Google tidak menganggap situs terjemahan dari Inggris ke Prancis sebagai konten duplikat. Namun, pedoman Google Search Console menyebutkan bahwa “teks yang diterjemahkan oleh alat otomatis tanpa tinjauan atau kurasi manusia sebelum dipublikasikan” dianggap sebagai spam.
Matt Cutts dari Google mengatakan dalam video ini:
“Sebuah peringatan: Ada beberapa orang yang mungkin berpikir, ‘Oh, saya akan menerjemahkan seluruh konten saya ke dalam 40 bahasa yang berbeda secara otomatis. Sekarang pasar bahasa yang berbeda-beda itu bisa membaca apa yang ingin saya sampaikan.’"
Untuk jelasnya, pedoman Google tentang konten yang dihasilkan secara otomatis juga dapat berlaku untuk teks yang diterjemahkan secara otomatis. Jika Anda sedang mencari dalam bahasa Prancis dan Anda menemukan halaman berbahasa Prancis yang perlu diterjemahkan secara otomatis, dan teks tersebut tidak mudah dibaca, dan tidak ada yang memberikan perhatian manusia untuk memeriksanya atau memastikan bahwa teks tersebut mengalir dengan baik, hal itu menghasilkan pengalaman pengguna yang buruk.
Oleh karena itu, kami merekomendasikan agar Anda menambahkan widget yang bertuliskan, "terjemahkan ke dalam bahasa ini," atau sesuatu yang serupa, daripada hanya menerjemahkan konten secara otomatis.
Anda akan dikenakan sanksi jika Anda menggunakan Google Translate atau plugin lain atau alat terjemahan otomatis untuk menerjemahkan situs Anda ke bahasa yang berbeda.
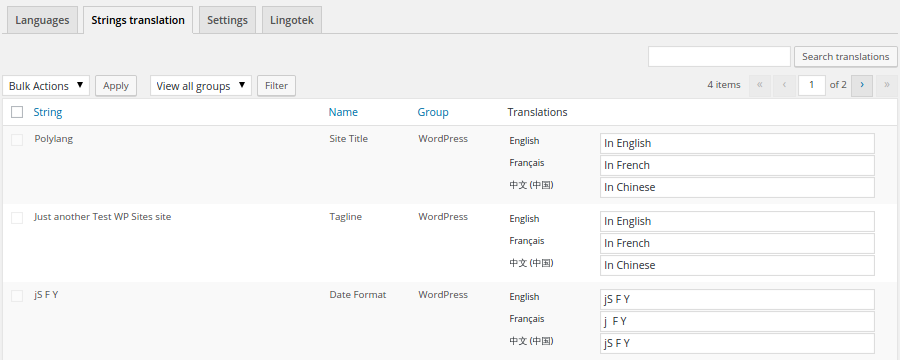
Plugin Penerjemah untuk WordPress
Jika Anda menggunakan WordPress, menggunakan plugin sepertiPolylangMaaf, Anda tidak memberikan teks yang perlu diterjemahkan. Silakan berikan teks dan saya akan membantu menerjemahkannya ke dalam Bahasa Indonesia.WPMLMaaf, Anda tidak memberikan teks yang perlu diterjemahkan. Silakan berikan teks dan saya akan membantu menerjemahkannya ke dalam Bahasa Indonesia.Weglot, atau Bablicakan jauh lebih bermanfaat daripada menjalankan penerjemah otomatis untuk situs Anda. Beberapa alat ini menyediakan jumlah terjemahan yang baik, tetapi bagian terpenting adalah menyediakan pengunjung dengan terjemahan yang sempurna.
Walaupun setiap plugin memiliki kelebihannya masing-masing, kami telah memilih opsi yang paling ringan untuk waktu pemuatan situs web Anda. Polylang dapat membantu dalam membuat halaman atau postingan multi-bahasa dan menerjemahkan widget, URL slugs (hanya versi pro), grup lainnya, judul situs, deskripsi, dan juga memilih bentuk tanggal dan waktu melalui tab “Strings Translations”.

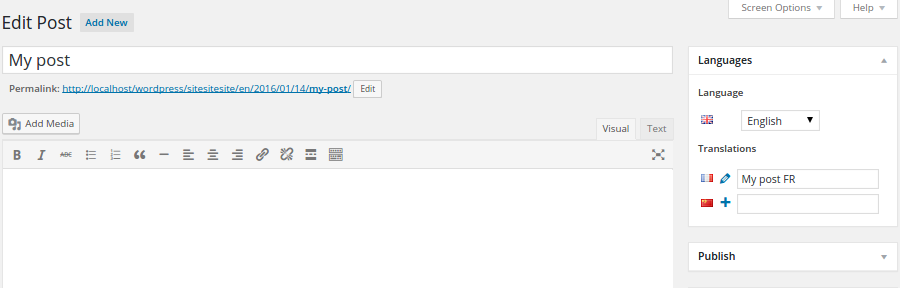
Untuk halaman atau postingan, bahasa default Anda akan dipilih secara otomatis. Untuk menambahkan setiap konten yang telah diterjemahkan, Anda perlu mengklik tombol “+” di sebelah bahasa dan kemudian menambahkan konten untuk bahasa tersebut.

Dengan Polylang, Anda dapat menginstal Lingotek Translation sebagai add-on untuk layanan terjemahan profesional atau otomatis.
Cara Menambahkan Hreflang ke WordPress
Langkah 1: Jika Anda saat ini menggunakan Polylang atau plugin lainnya, tag hreflang akan otomatis atau perlu diaktifkan di bawah pengaturan.

Langkah 2: Dengan WPML, tautan hreflang yang benar akan disertakan di header situs.
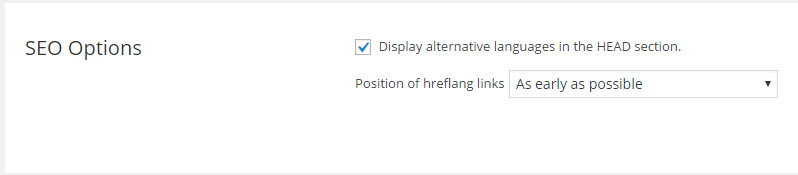
Langkah 3: Anda dapat mengontrolnya dari WPML > Bahasa > Opsi SEO.

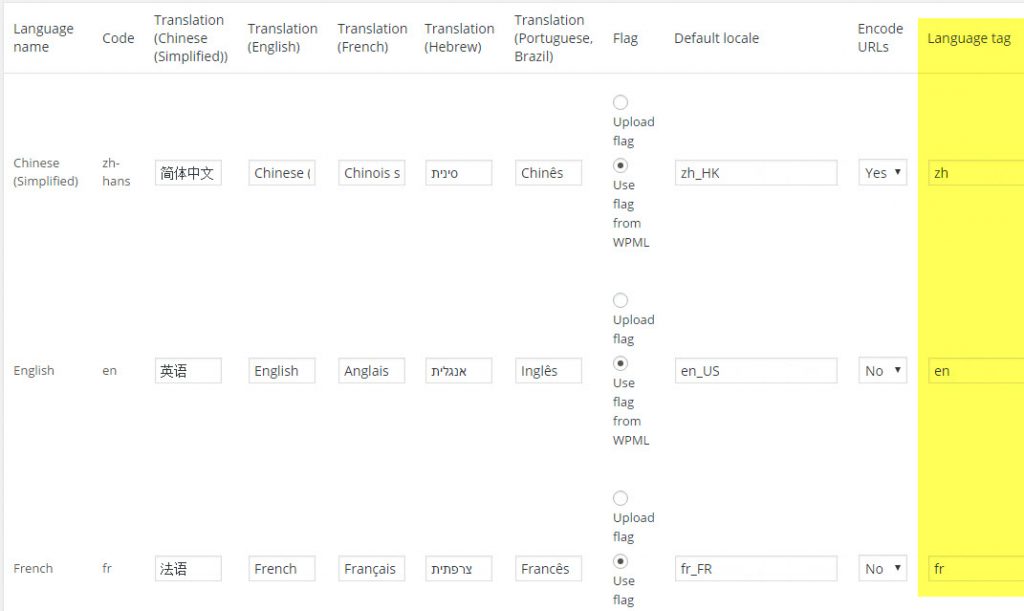
Jika Anda ingin memberi tahu Google bahwa konten ditujukan untuk negara-negara, nilai-nilai pada tangkapan layar di bawah ini harus berisi pasangan bahasa dan negara (seperti en-US dan fr-FR). Jika konten dirancang untuk bahasa, tanpa perbedaan per negara, nilai-nilai ini harus hanya mencakup bahasa-bahasa tersebut (seperti en atau fr).
Langkah 4: Anda dapat pergi ke WPML > Bahasa dan klik pada tautan “Edit Bahasa”.

Langkah 6: Jika Anda tidak menggunakan plugin-plugin tersebut untuk membuat situs multibahasa Anda, Anda dapat menginstal plugin HREFLANG Tags Lite.
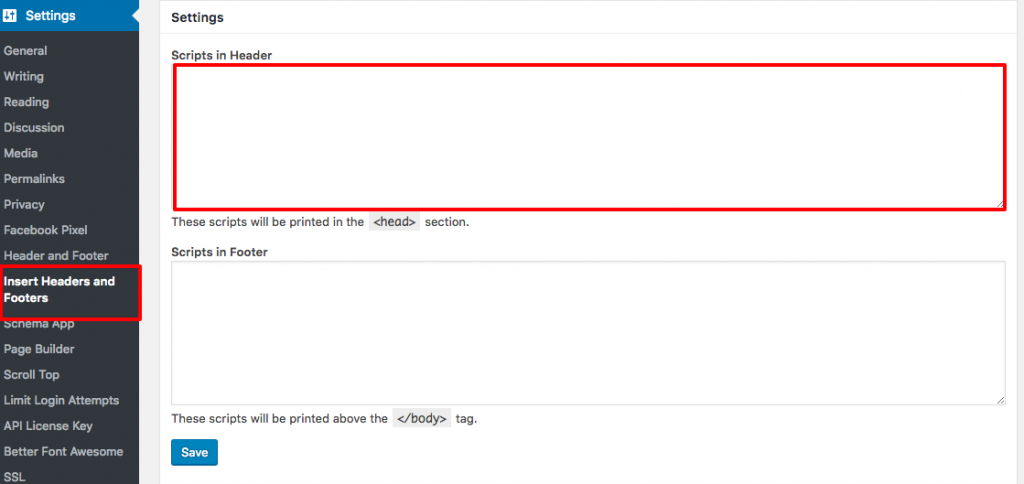
Langkah 7: Anda juga dapat menggunakan plugin yang disebut “Insert Header and Footer” untuk menambahkan atribut hreflang Anda di sana. Di dasbor WP Anda, pergi ke Pengaturan > Insert Headers and Footers. Di sana Anda akan menemukan dua kotak; tempelkan kode tag hreflang di dalam kotak “skrip di header” dan simpan.

Cara Menambahkan Hreflang ke Wix
Saat ini, tidak ada cara mudah untuk membuat situs multibahasa dengan Wix atau menambahkan hreflang ke situs Wix yang sudah ada. Anda juga tidak dapat membuat perubahan apa pun pada file sitemap.xml Anda di Wix. Namun, Anda dapat memberikan suara untuk menambahkan permintaan fitur ini di sini.
Jadi, solusi hreflang apa lagi yang ada untuk Wix?
Anda dapat memasukkan hreflang menggunakan Google tag manager. Sebelum Anda mulai menambahkan hreflang ke situs Wix Anda, Anda perlu membuat situs-situs berbahasa yang berbeda. Untuk mengetahui bahasa apa saja yang mereka tawarkan, lihatlah daftar bahasa yang tersedia mereka.
Salah satu cara Anda dapat membuat situs multibahasa di Wix adalah dengan membuat duplikat situs untuk setiap bahasa. Setelah Anda mengidentifikasi bahasa yang mereka tawarkan, Anda dapat memasang menu aplikasi bahasa mereka dengan mengikuti langkah-langkah berikut:
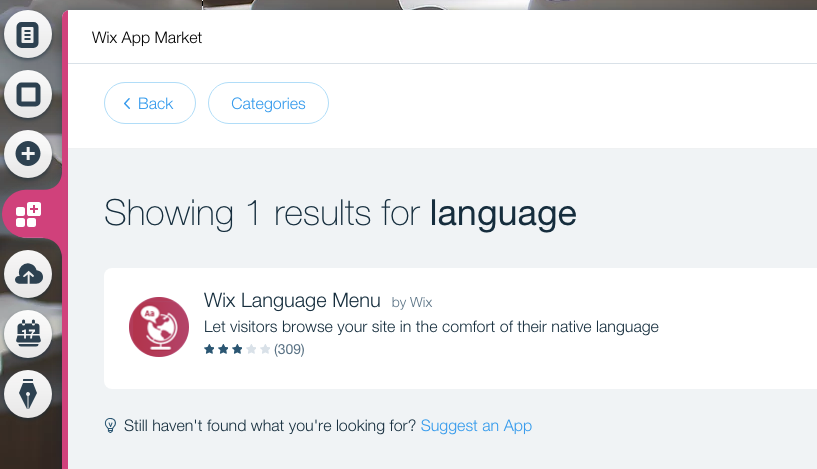
Langkah 1: Pergi ke “Edit Site” dan klik pada “Add Apps,” kemudian ketik “Language.” Pilih dan instal aplikasi Wix Language Menu.

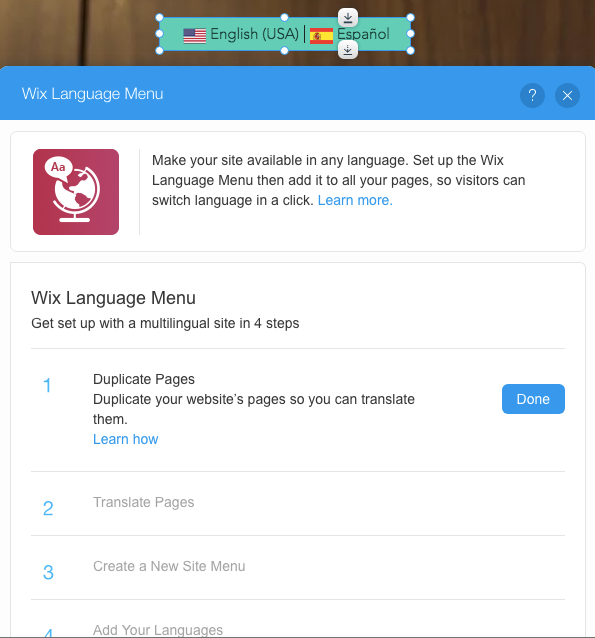
Langkah 2: Ikuti langkah-langkah berikut untuk memastikan situs multibahasa Anda berhasil diatur.

Langkah 3: Pilih bahasa yang ingin Anda tampilkan di situs.
Langkah 4: Sesuaikan pengaturan pengalihan untuk situs tersebut.
Langkah 5: Sesuaikan desain pemilih bahasa.
Anda dapat mengikuti instruksi Wix di cara membuat halaman duplikat untuk setiap situs multibahasa yang ingin Anda buat.
Cara Menambahkan Hreflang ke Shopify
Menambahkan hreflang ke Shopify Anda dapat dilakukan dengan dua cara: dari file Shopify theme.liquid atau melalui aplikasi luar.
Jika Anda menambahkan berbagai halaman dan produk untuk membuat situs multibahasa Anda atau menggunakan tema multibahasa, Anda dapat menambahkan hreflang Anda melalui berkas theme.liquid.
Langkah 1: Dari admin Shopify Anda, pergi ke Toko Online > Tema
Langkah 2: Temukan tema yang ingin Anda edit, lalu klik Actions > Edit code
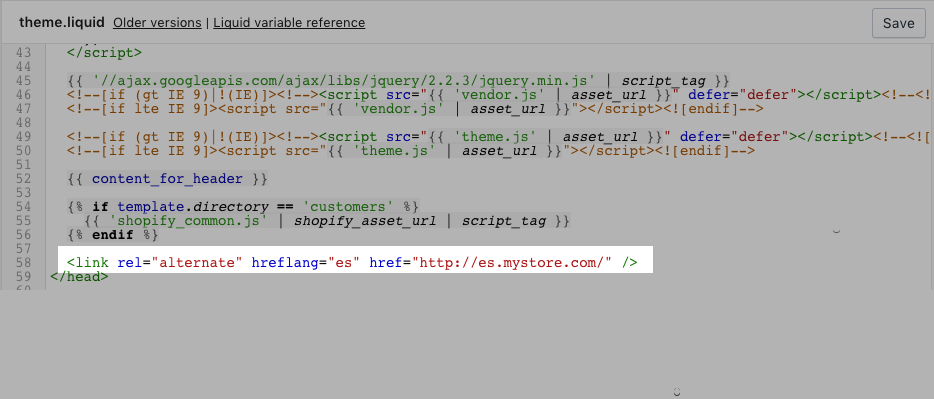
Langkah 3: Temukan dan buka file theme.liquid
Langkah 4: Temukan tag penutup </head>
Langkah 5: Tempelkan tag hreflang tepat di atas tag penutup </head>. Ketika Anda selesai, kode Anda harus terlihat seperti ini:

Ada beberapa aplikasi yang dapat Anda gunakan untuk membuat situs multibahasa Anda di Shopify:
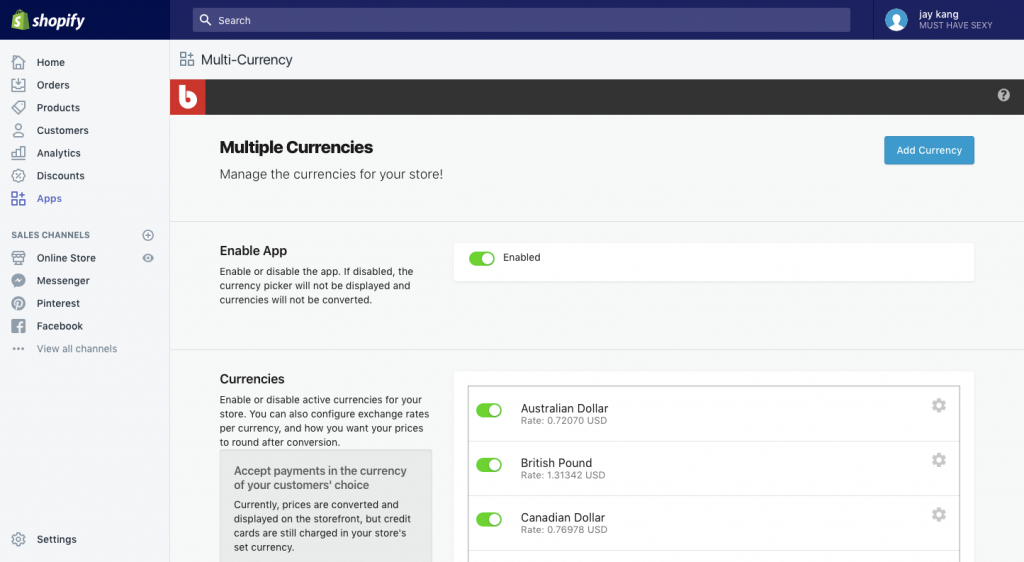
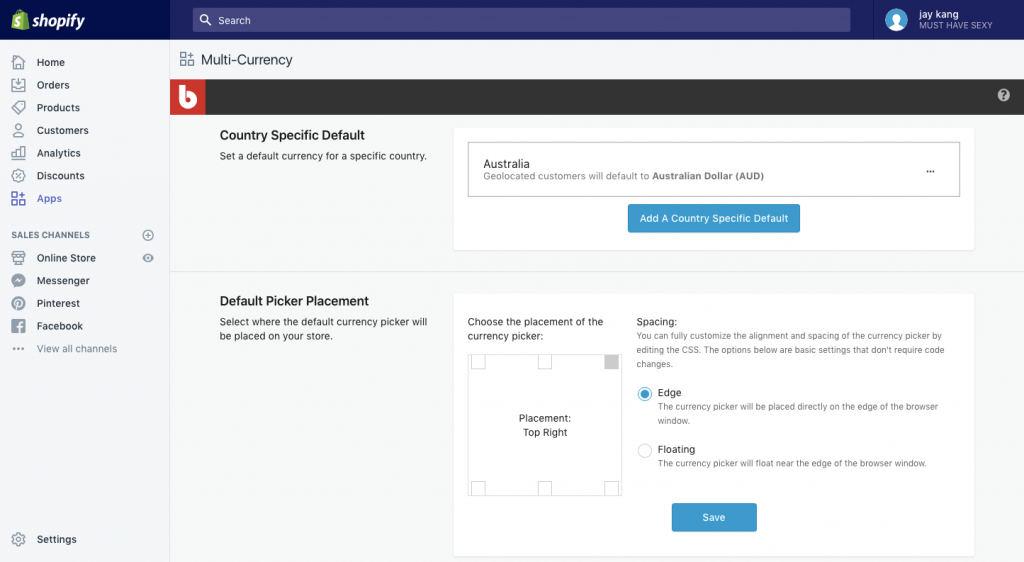
Pastikan untuk menginstal aplikasi mata uang yang diperlukan seperti Bold Multi-Currency sehingga Anda dapat mengaktifkan mata uang yang berbeda dan menentukan negara untuk setiap mata uang:


Kesimpulan
Sekarang Anda tahu apa itu Hreflang, dan bagaimana Anda dapat menggunakannya untuk menyediakan versi terjemahan yang tepat dari konten Anda kepada orang yang tepat. Mencegah mesin pencari membaca konten Anda sebagai duplikat dari setiap versi terjemahan, dan dapat menentukan konten Anda untuk bahasa dan wilayah tertentu akan memberikan manfaat bagi situs web Anda dan kinerja SEO.