
Apa itu Atribut Alt?
Teks alternatif, "atribut alt" atau “teks alt” adalah atribut HTML yang mendeskripsikan sebuah gambar sebagai teks. Atribut alt tidak terlihat oleh pengguna tetapi oleh mesin pencari untuk membantu mendefinisikan tentang apa gambar tersebut.
Mengapa Atribut Alt itu Penting?
Teks atribut alt digunakan oleh pembaca layar untuk menyampaikan informasi sementara judul gambar tidak dapat ditampilkan oleh pembaca layar.
Atribut-atribut ini membantu menampilkan teks dalam kasus gambar tidak dapat ditampilkan oleh browser karena koneksi bandwidth rendah atau kesalahan teknis lainnya.

Sebuah gambar bernilai seribu kata. Namun, gambar tanpa atribut alt menjadi tidak relevan bagi mesin pencari. Hal ini karena perangkat lunak pengenalan gambar yang digunakan oleh mesin pencari membutuhkan bantuan teks alt gambar untuk mengidentifikasi dan memahami apa yang sedang dibahas oleh gambar di halaman tersebut.
Jika mesin pencari tidak tahu apa yang digambarkan oleh sebuah gambar, tidak ada cara bagi mereka untuk mengetahui bagaimana gambar tersebut berhubungan dengan konten halaman.
Mereka juga tidak akan dapat mengetahui apakah itu relevan dengan pencarian gambar.
Dengan pembelajaran mesin dan A.I., mesin pencari semakin dekat untuk mengidentifikasi apa yang seharusnya sebuah gambar itu dan objek-objek di dalam gambar.
Namun, gambar yang dijelaskan oleh pemilik situs web memungkinkan mesin pencari untuk memproses informasi lebih cepat.
Untungnya, ada cara yang cukup sederhana untuk menyelesaikan masalah ini untuk meningkatkan SEO dan pengalaman pengguna: teks atribut alt gambar.
Dengan menyediakan teks alternatif, Anda membantu mesin pencari mengidentifikasi dan mengategorikan gambar untuk memberikan informasi yang paling relevan kepada pengguna.
Perbedaan antara Teks Alt Gambar dan Judul Gambar
Teks alt adalah tag HTML dan memberikan informasi lebih lanjut tentang gambar.
Judul gambar ditampilkan sebagai popup ketika Anda mengarahkan kursor mouse ke sebuah gambar. Jika gambar gagal ditampilkan, teks alternatif disediakan, tetapi bukan judul gambar.
Atribut Alt dan SEO
Anda mungkin berpikir, apakah atribut alt gambar akan membantu konten saya untuk mendapatkan peringkat yang lebih tinggi di Google dan mesin pencari lainnya?
Jawaban singkatnya adalah tidak, setidaknya tidak secara langsung. Anda tidak akan secara ajaib melompat ke posisi teratas dalam hasil pencarian hanya dengan menambahkan teks alt gambar ke file gambar Anda.
Atribut alt gambar tidak akan memberikan dorongan peringkat pada artikel blog dan halaman web Anda di halaman hasil pencarian mesin pencari biasa.
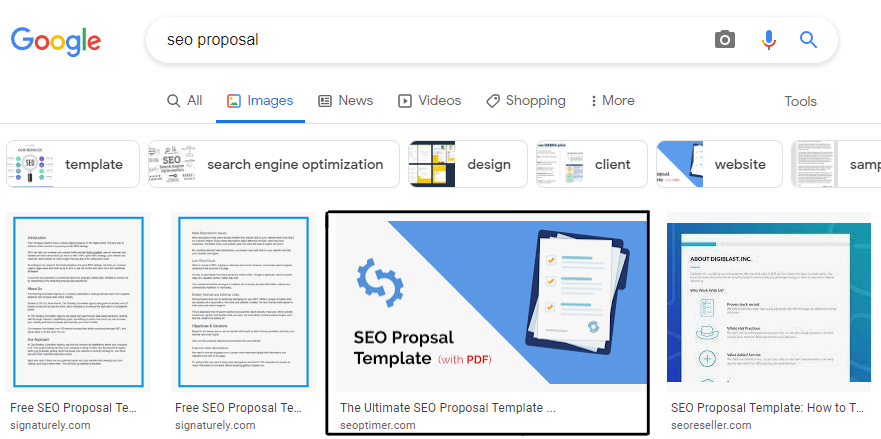
Namun, mengoptimalkan atribut alt gambar dapat meningkatkan peluang gambar Anda muncul ketika pengguna menggunakan fungsi pencarian gambar Google, dan oleh karena itu dapat membantu dalam meningkatkan SEO gambar.

Praktik Terbaik: Cara Menulis Teks Alt
Mengoptimalkan gambar merupakan bagian dari SEO halaman dan konten halaman, yang berarti bahwa mereka perlu berkualitas tinggi, menarik, dan menarik perhatian. Teks atribut alt yang Anda tulis untuk gambar situs web memerlukan tingkat kualitas yang sama seperti yang akan Anda dedikasikan untuk menulis konten blog.
Untuk belajar cara menulis teks alt terbaik untuk gambar Anda, berikut adalah beberapa panduan:
Jadilah deskriptif
Tag alt gambar harus deskriptif dan harus mencakup kata benda, kata kerja, kata sifat, atau kata keterangan.
Tag-tag ini dapat digunakan untuk menjelaskan apa yang terjadi dalam gambar, apa yang telah terjadi, atau apa yang akan terjadi. Deskripsi "deskripsi gambar" ini harus ditulis sehingga mesin pencari dapat memproses informasi dengan efektif.
Kedua, hindari menggunakan frasa seperti “grafis dari” atau “gambar dari” dan informasi yang tidak perlu yang dapat memperpanjang teks.
Berikut adalah contoh teks alt gambar untuk gambar ini:

Sebuah foto udara dari semua rumah-rumah indah di sebuah lingkungan yang terletak di Dallas, Tx.
Keep it short and specific
Saat menulis teks alt gambar, pastikan untuk menulis tentang subjek utama dari gambar tersebut.
Jangan mencoba menulis paragraf mendalam tentang seluruh gambar, mendeskripsikan latar belakang, atau detail tidak relevan lainnya.
Selain itu, pastikan atribut alt gambar di bawah 125 karakter.
Tambahkan kata kunci
Anda harus menambahkan kata kunci utama halaman ke teks alt gambar, tetapi hanya jika kata kunci tersebut secara alami cocok saat mendeskripsikan gambar.
Misalnya, jika Anda menargetkan "makanan anjing untuk anak anjing", tetapi Anda memiliki gambar mainan anjing, maka menambahkan kata kunci target tidak akan masuk akal untuk menggambarkan gambar tersebut.
Hindari pengisian kata kunci berlebihan
Selain itu, hindari memenuhi teks alt gambar dengan kata kunci target halaman. Pengisian kata kunci secara berlebihan tidak akan memberikan Anda keuntungan dalam halaman hasil pencarian dan dianggap sebagai spam di mata Google.
Selain itu, bayangkan pembaca layar harus membaca atribut alt gambar yang dipenuhi dengan kata kunci. Ini akan menghasilkan pengalaman pengguna yang buruk bagi seseorang yang menggunakan perangkat tersebut.
Contoh Teks Atribut Alt Gambar yang Baik
Anda perlu menggunakan jumlah dedikasi yang sama dalam membuat atribut alt yang kaya untuk gambar Anda seperti yang Anda lakukan dengan tag judul dan deskripsi meta.
Di bawah ini adalah beberapa contoh pedoman untuk membantu Anda membedakan antara atribut alt yang baik dan yang buruk:
- Buruk (teks alternatif hilang): <img src=”car.jpg” alt=””/>
- Lebih buruk (pengisian kata kunci): <img src=”car.jpg” alt=”mobil merah mobil dengan cat merah mobil dicat merah mobil dicat warna merah mobil merah cepat”/>
- Lebih baik: <img src=”car.jpg” alt=”mobil”/>
- Terbaik: <img src=”car.jpg” alt=”Mobil merah dengan roda hitam”/>
Cara Menambahkan Teks Atribut Alt di WordPress
Menambahkan atribut alt pada gambar WordPress Anda adalah proses yang mudah dan sederhana, yang tidak memerlukan keterampilan coding khusus.
Proses untuk menambahkan teks alternatif pada gambar baru atau gambar yang telah diunggah adalah sama persis.
Berikut cara menambahkan atribut alt di WordPress:
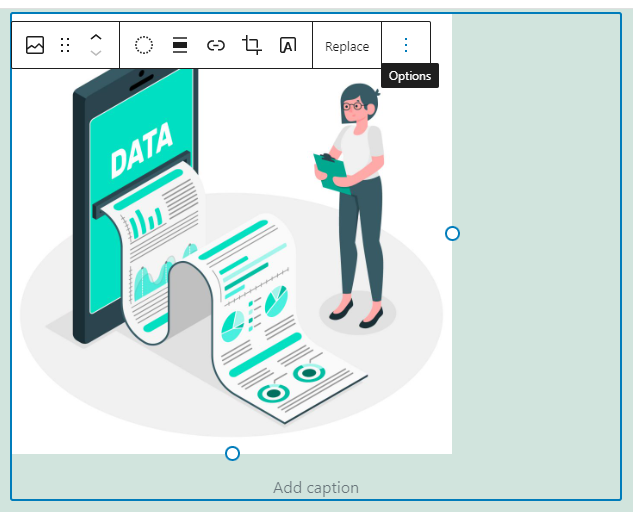
Langkah 1: Klik pada gambar dan kemudian klik pada 3 titik di pojok kanan.

Langkah 2: Kemudian klik pada “Tampilkan pengaturan lainnya”.
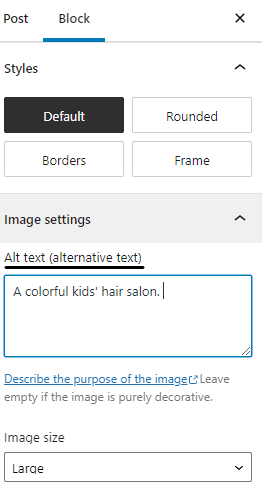
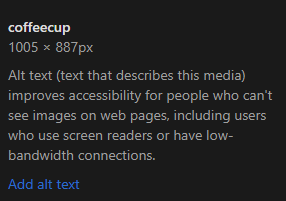
Langkah 3: Gulir ke bawah hingga kotak “Alt text (teks alternatif)” dan masukkan teks yang ingin Anda sisipkan.

Alternatifnya, Anda juga bisa pergi ke Perpustakaan Media, klik pada gambar yang bersangkutan, dan masukkan teks ke dalam kotak Teks Alternatif .

Cara Menambahkan Teks Atribut Alt di Wix
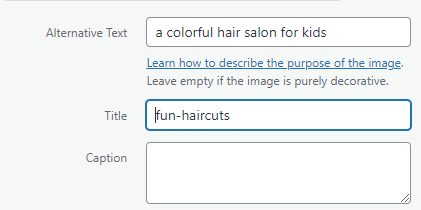
Anda dapat menambahkan teks alt pada gambar setelah Anda mengunggah dan menambahkan gambar ke halaman yang diinginkan.
Berikut cara menambahkan teks atribut alt di Wix:
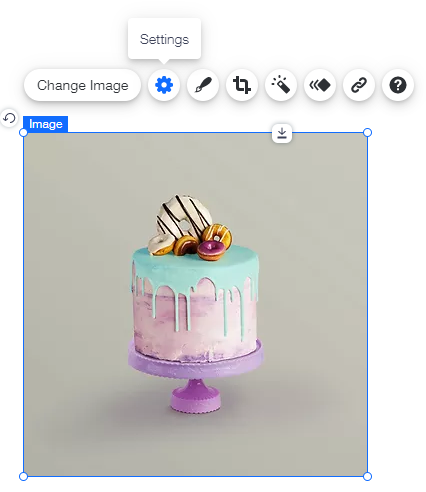
Langkah 1: Klik pada gambar yang bersangkutan sehingga tetap tercetak. Kemudian klik pada ikon Gear.

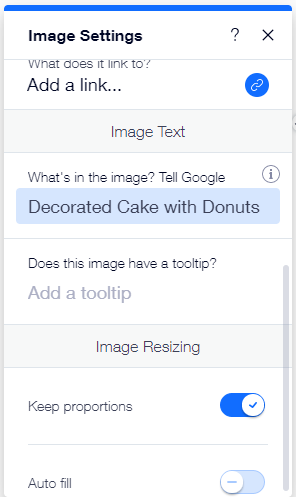
Langkah 2: Setelah Anda mengklik ikon Gear, Anda akan melihat bahwa sebuah menu kecil dengan semua pengaturan gambar terbuka. Gulir ke bawah sampai Anda melihat kotak bertajuk “Apa yang ada di dalam gambar? Beritahu Google”. Di dalam kotak ini, masukkan teks atribut alt gambar yang paling baik menggambarkan gambar Anda.

Cara Menambahkan Teks Atribut Alt di Shopify
Semua gambar untuk toko Shopify Anda dapat diakses dari perpustakaan media toko Anda, di sini Anda juga dapat memperbarui teks atribut alt gambar untuk setiap gambar.
Untuk memperbarui teks alt gambar melalui perpustakaan media, ikuti langkah-langkah berikut:
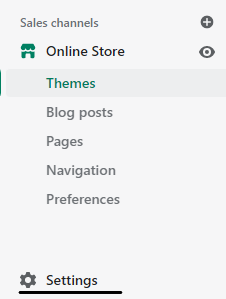
Langkah 1: Masuk ke akun Shopify Anda dan klik Pengaturan di pojok kiri bawah halaman.

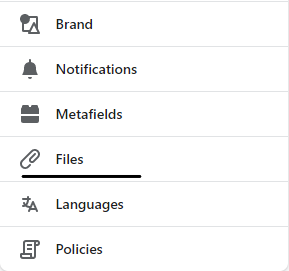
Langkah 2: Anda akan melihat sebuah menu terbuka, gulir ke bawah sampai Anda melihat Files dan klik pada itu.

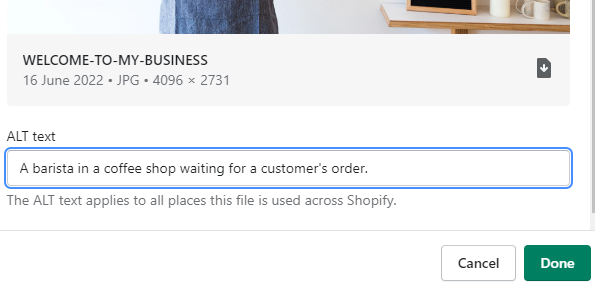
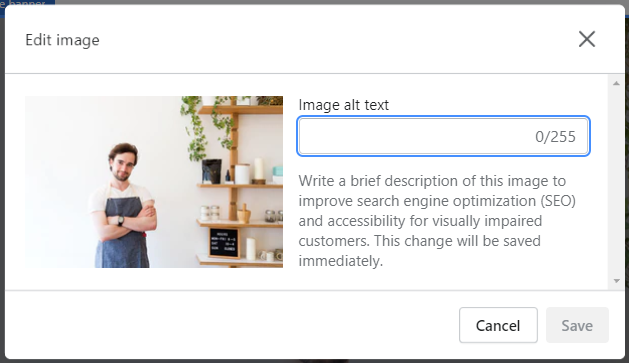
Langkah 3: Di sini Anda akan melihat semua file gambar yang telah Anda tambahkan ke toko Anda. Klik pada gambar yang ingin Anda perbarui. Sekarang tambahkan teks alt baru ke kotak yang bertanda “ALT text” dan klik Selesai ketika selesai.

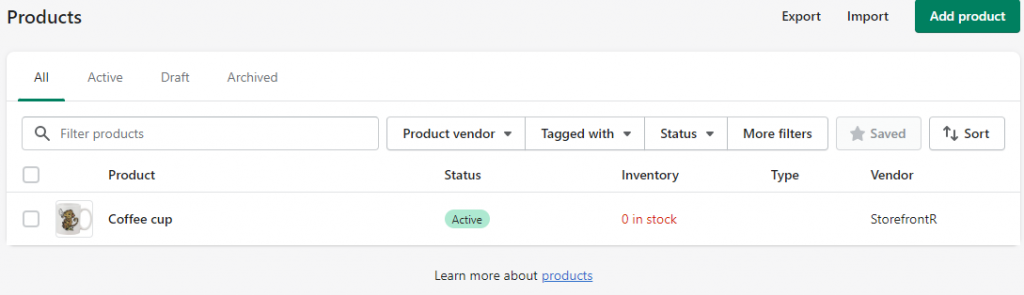
Jika Anda ingin menambahkan teks alt gambar ke gambar produk maka navigasikan ke Produk dashboard toko Anda.

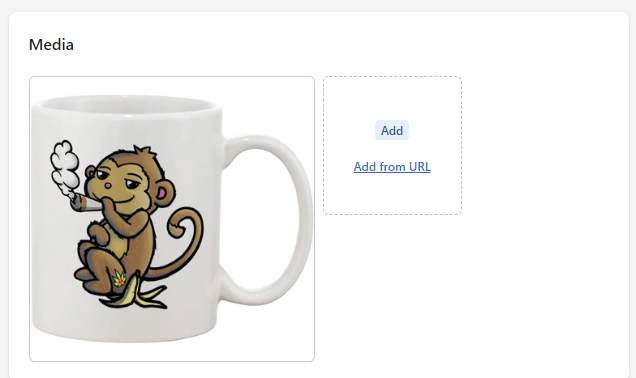
Klik pada produk yang ingin Anda perbarui dan gulir ke bawah ke bagian Media.

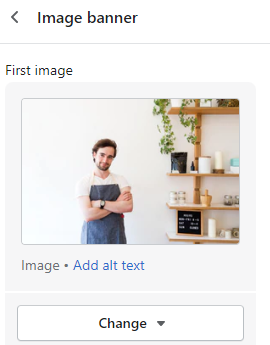
Kemudian, klik pada gambar dan tambahkan teks ke Tambahkan teks alternatif kotak dialog.

Setelah Anda menambahkan teks yang diinginkan, ingatlah untuk menekan Simpan teks alternatif.
Anda juga dapat menambahkan teks alt Anda langsung dari editor storefront.
Cukup klik pada gambar yang ingin Anda tambahkan teks alt kepadanya. Sebuah menu akan terbuka dengan berbagai pengaturan gambar dan opsi kustomisasi.

Klik pada Tambahkan teks alternatif dan masukkan teks yang diinginkan ke dalam kotak teks yang tersedia. Setelah selesai, klik pada Simpan.

Menambahkan teks alt pada gambar unggulan itu penting karena gambar-gambar ini biasanya bertujuan untuk mendeskripsikan bisnis, layanan, atau produk Anda.
Jika Anda sudah mengunggah ratusan ribu gambar, cara terbaik untuk menerapkan teks alt ke semua gambar adalah dengan pergi ke setiap produk secara individu atau mungkin mengunduh plugin.
Jika Anda menjalankan toko eCommerce, sebagian besar teks alternatif akan mendeskripsikan produk dan variasi produk seperti ukuran, warna, bahan, dll.
Plugin dapat membantu Anda menambahkan deskripsi utama, namun, Anda harus fokus pada penyediaan deskripsi berkualitas tinggi dan menghindari penyederhanaan atau otomatisasi teks alt.
Beberapa Plugin yang Dapat Membantu Mempercepat Kebutuhan Teks Alternatif Anda
Plug In SEO

Plug In SEO dari SureSwift Capital adalah salah satu plugin SEO dengan penilaian tertinggi untuk Shopify. Menurut deskripsi penulis plugin, aplikasi ini adalah apa yang Yoast SEO bagi WordPress.
Aplikasi Shopify ini memungkinkan Anda untuk memperbaiki tautan yang rusak dan menambahkan skema ke toko Anda. Namun yang lebih penting, ini membantu pemilik toko untuk menambahkan teks atribut alt gambar ke imajeri produk dan konten halaman.
SEO Semua dalam Satu

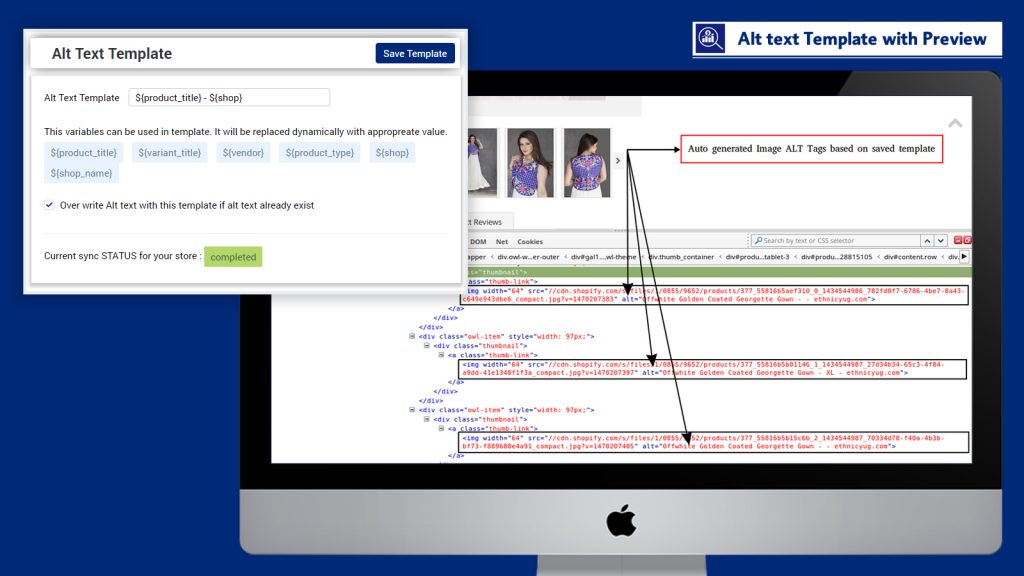
Aplikasi SEO - All in One & Auto SEO memberikan kemampuan kepada pemilik toko untuk menetapkan teks atribut alt yang unik dan dinamis untuk semua gambar produk. Fitur "Variant title" memungkinkan Anda untuk menambahkan lebih dari satu varian produk, seperti warna, ukuran, dan gaya ke deskripsi teks alt Anda.

SEO Image Optimizer oleh Booster Apps
Booster SEO & Image Optimizer adalah salah satu plugin Shopify paling populer untuk atribut alt dengan lebih dari 3.100 ulasan dari pengguna.
Tidak hanya dapat membantu Anda mengotomatisasi pembuatan teks alt, tetapi aplikasi ini juga dapat membantu dengan optimasi meta tag, peta situs, dan banyak tugas optimisasi mesin pencari lainnya.

Kesimpulan
Menambahkan teks alt pada gambar di situs web Anda tidak akan secara ajaib meningkatkan peringkatnya ke posisi teratas di halaman hasil mesin pencari.
Sebaliknya, atribut alt gambar berfungsi untuk menjelaskan apa yang digambarkan oleh gambar sehingga pembaca layar dapat dengan benar mendeskripsikan gambar kepada pengguna.
Tag-tag ini juga digunakan oleh mesin pencari untuk memahami bagaimana gambar terkait dengan konten di halaman. Ketika digunakan dengan benar, teks atribut alt gambar juga dapat membantu dalam peringkat untuk kueri pencarian gambar yang terkait.